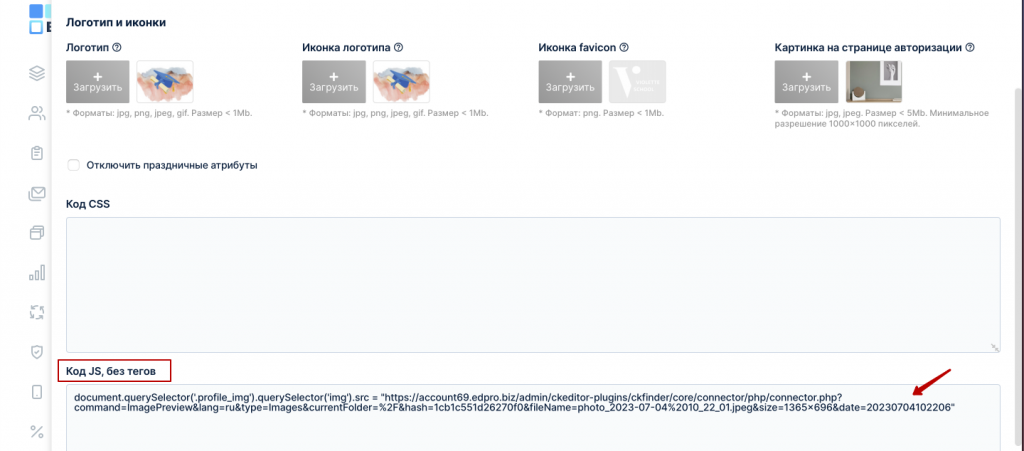
1. Возможность вставлять свой CSS и JS код в страницы школ

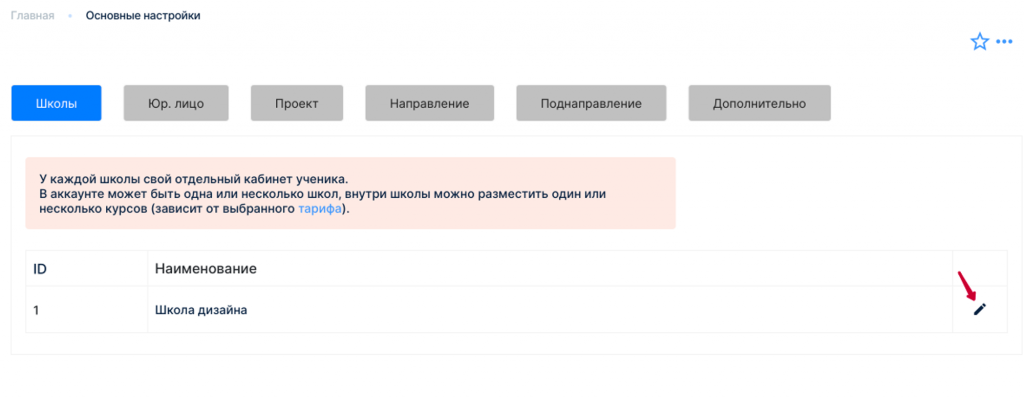
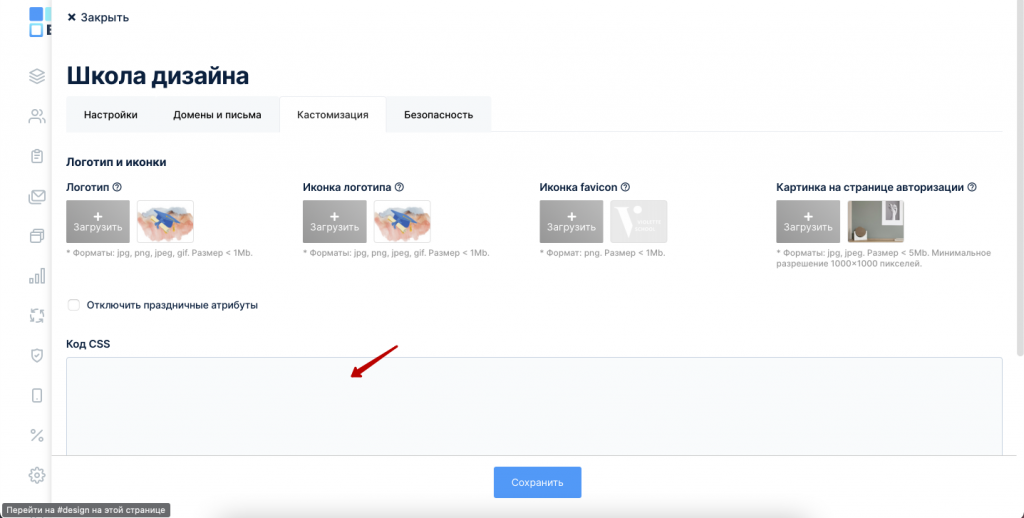
Для этого перейдите в Настройки школы


Встраивайте собственные фрагменты кода для персонализации своих страниц.

Отсутствует проверка кода на корректность, это не поддерживается службой заботы EdproBiz.
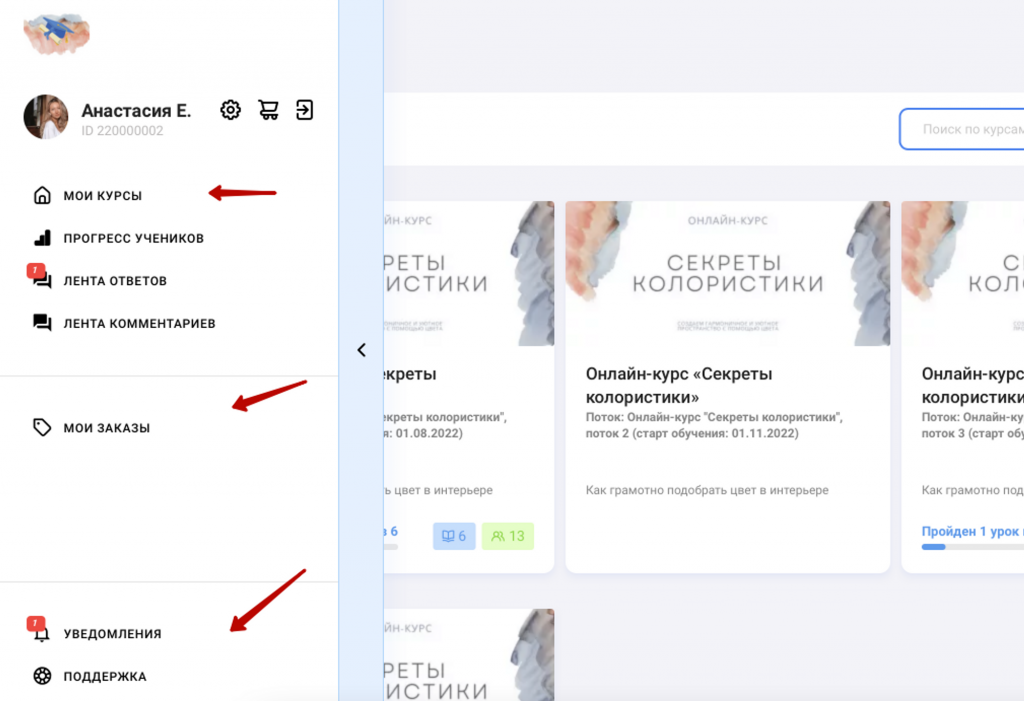
2. Меню в кабинете ученика

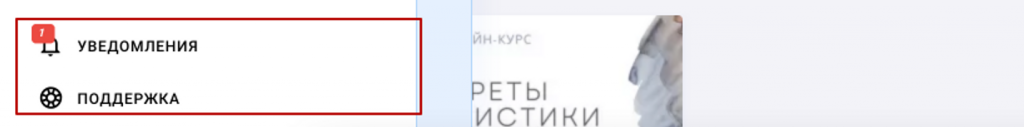
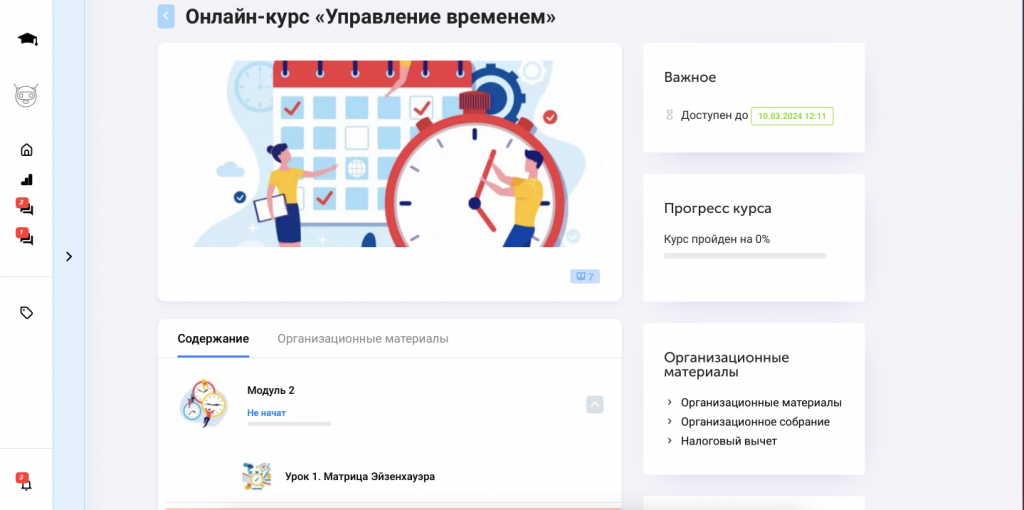
Меню в левой части экрана в кабинете ученика можно настраивать под себя. Для этого в административной панели перейдите в раздел Настройки — Настройка меню.
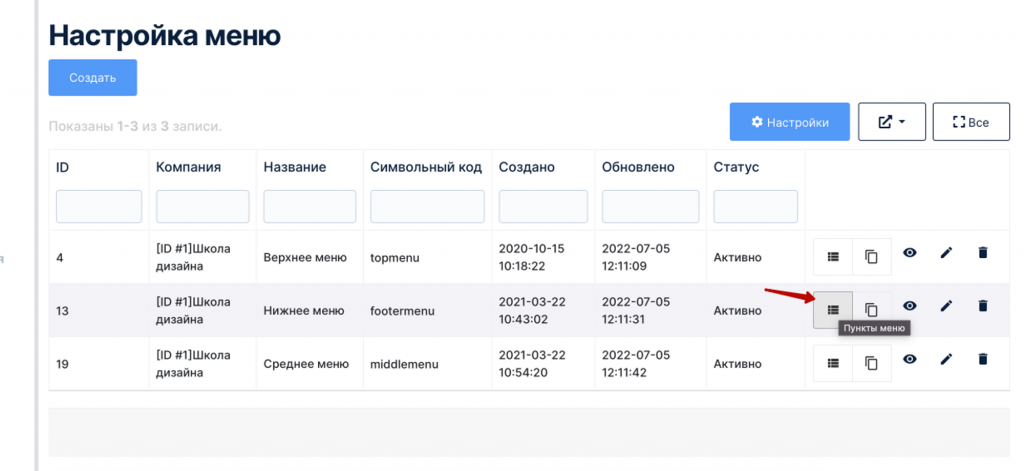
Есть верхнее, нижнее и среднее меню. Для редактирования пунктов меню выберите нужное меню — пункты меню

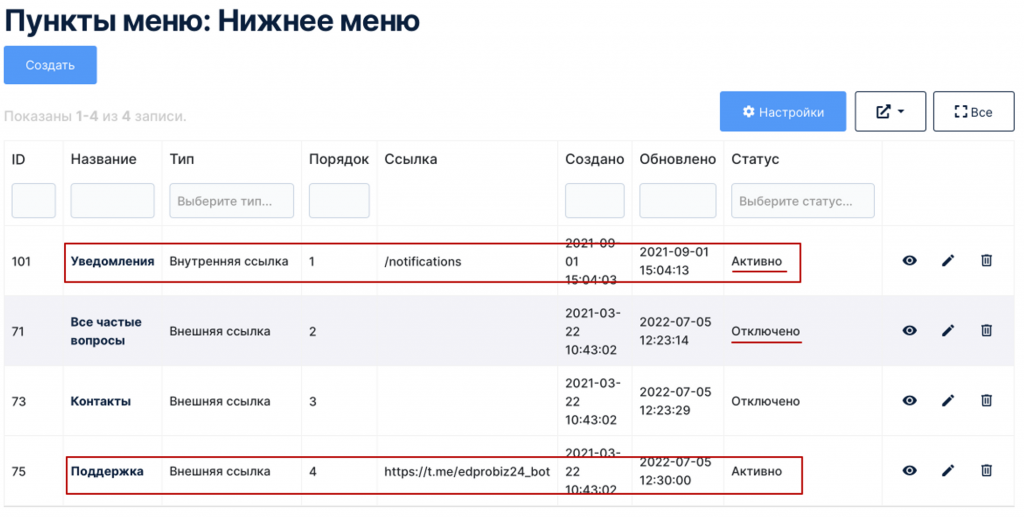
Здесь отображаются созданные пункты.


Для создания нового пункта нажмите “создать”. Для редактирования, напротив нужной записи нажмите на значок карандашика.

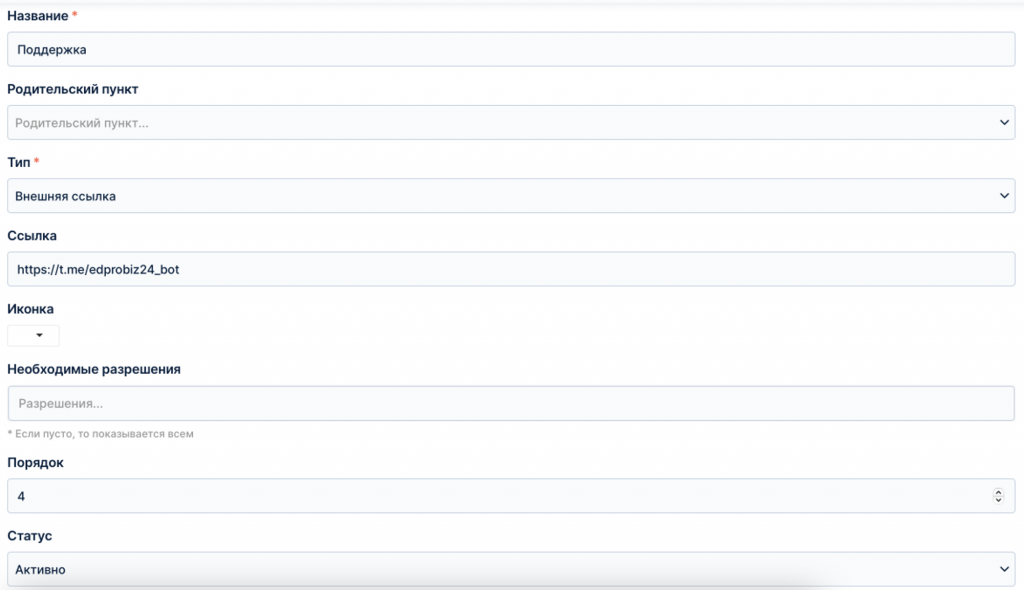
Заполните необходимые поля и нажмите “сохранить”
Чтобы вывести раздел Мои сертификаты в боковое меню:
Название: Мои сертификаты
Тип: внутренняя ссылка
Ссылка: /certificates
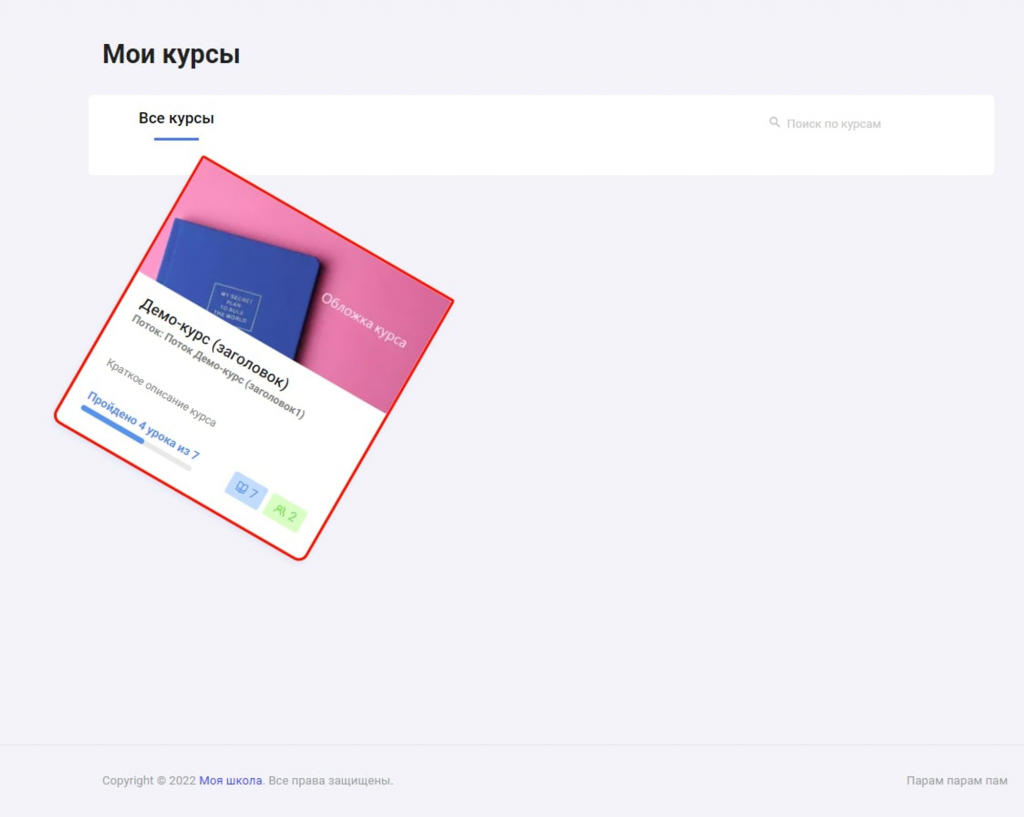
3. Обложки курса, модуля, папок и уроков.
При редактировании выбранного элемента в конструкторе курсов можно задать ему обложку.
Требования к обложке курса:
Форматы: jpg, png, jpeg, gif.
Размер < 1Mb.
Рекомендованное соотношение сторон 5:2
Требования к обложке модуля, урока или папки:
Пропорции — 1:1
Форматы: jpg, png, jpeg, gif.
Размер < 1Mb

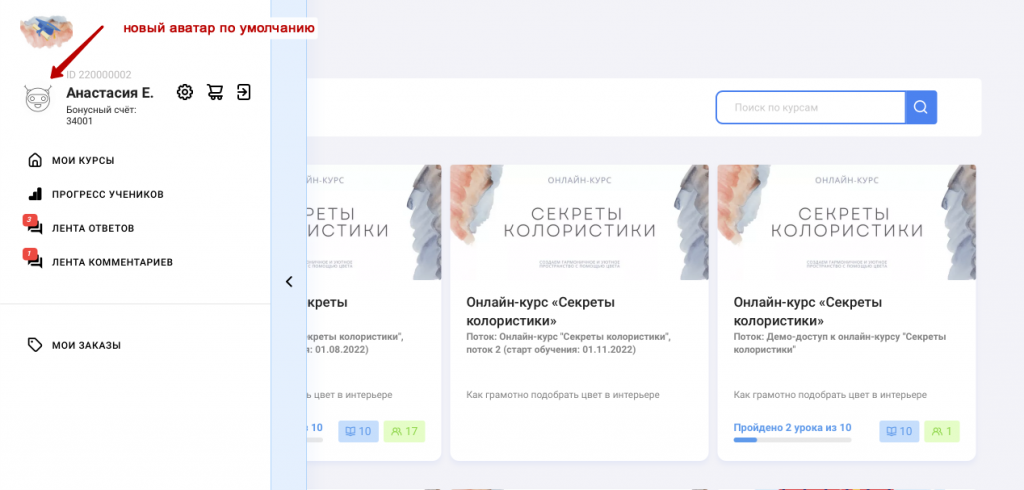
4. Заменить аватар по умолчанию
Этот скрипт в JS позволяет заменить аватар у всех учеников в кабинете ученика
document.querySelector(‘.profile_img’).querySelector(‘img’).src = «LINK«
где LINK — ссылка, путь к картинке