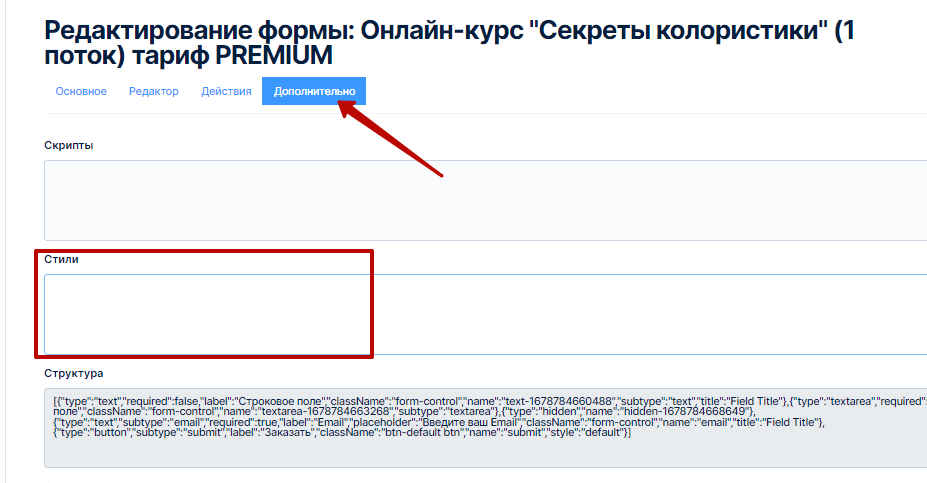
Для оформления внешнего вида элементов форм, можно вписать CSS-стили в разделе Дополнительно.

Готовые шаблоны стилей
Шаблон 1 с кнопкой градиента.

Код для вставки:
@import url(‘https://style-edpro.ru/widget/ed/template1/gradient-button.css’);
Шаблон 2 для лайтбокса.
*решение для Tilda и других интеграций с лендингами

Код для вставки:
@import url(‘https://style-edpro.ru/widget/ed/template1/lightbox.css’);
Шаблон 3 без фона.

Код для вставки:
@import url(‘https://style-edpro.ru/widget/ed/template1/whithout-background.css’);
Шаблон 4 с серым фоном

Код для вставки:
@import url(‘https://style-edpro.ru/widget/ed/template1/whith-background.css’);
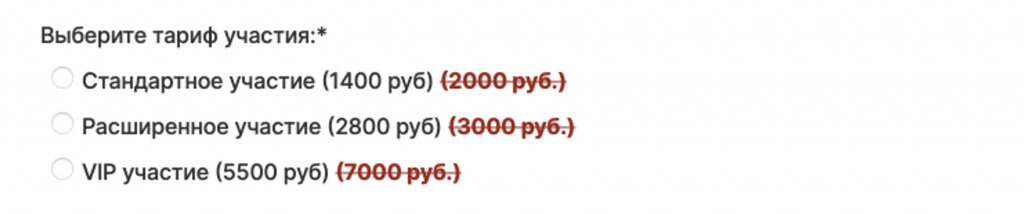
Как зачеркнуть цену в форме оплаты?
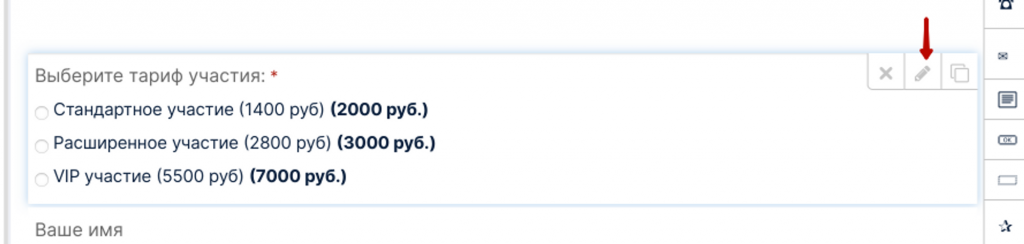
Сайты — Формы оплаты — Редактировать форму оплаты

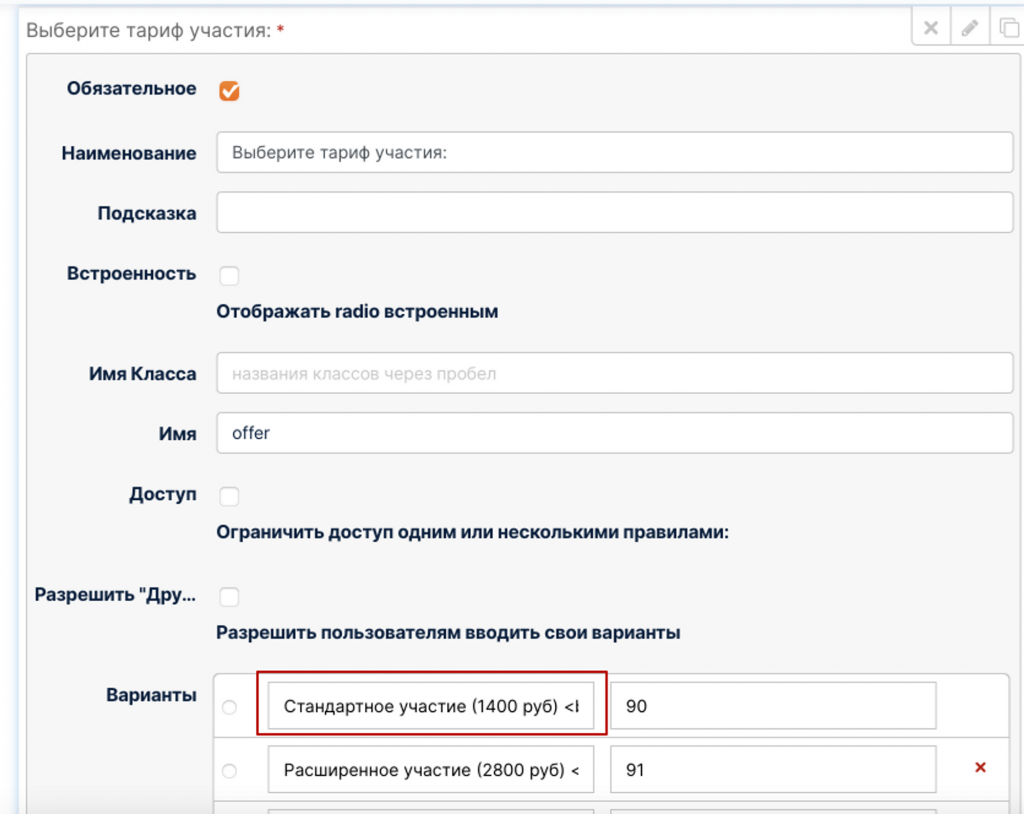
- Чтобы добавить зачеркнутую цену, надо в поле оффер или группа офферов названии указать обычную цену и ту, которую надо зачеркнуть в таком формате (пример):


Стандартное участие (1400 руб) <b>(2000 руб.)</b>
2000 рублей — тут зачеркнутая цена
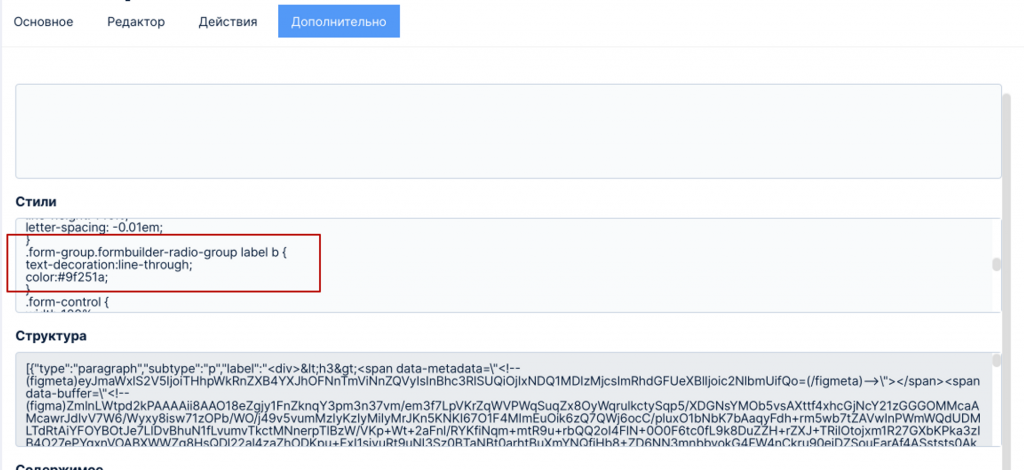
2. В стилях виджета добавить зачеркивание с помощью кода:
.form-group.formbuilder-radio-group label b
{
text-decoration:line-through; color:#9f251a;
}
3. Готово