📍Сайты — Конструктор форм — Создать форму
Раздел «Основное»
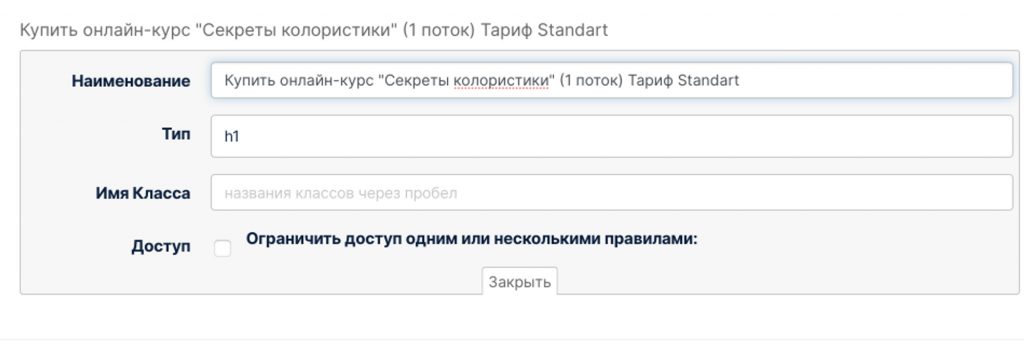
Вводим название формы оплаты, например, берем из названия самой позиции

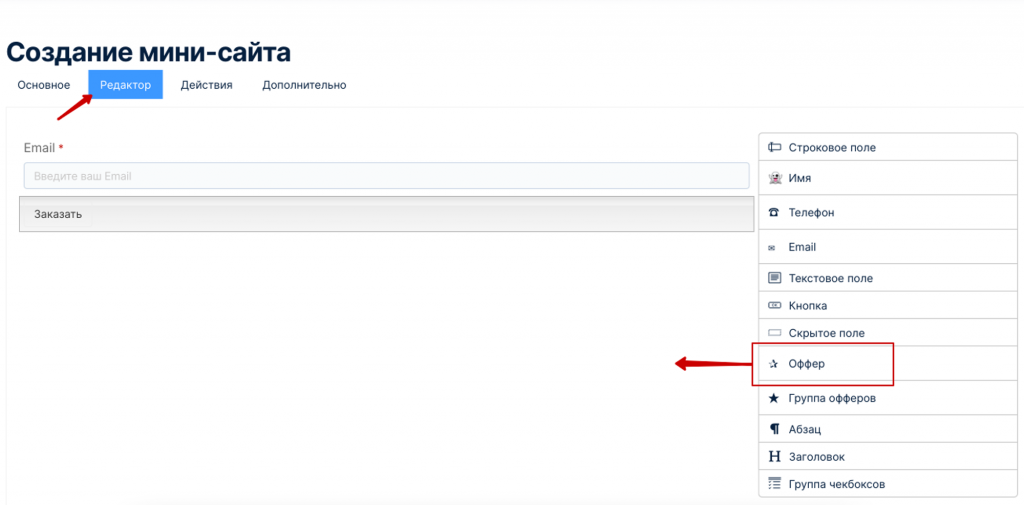
Раздел “Редактор”
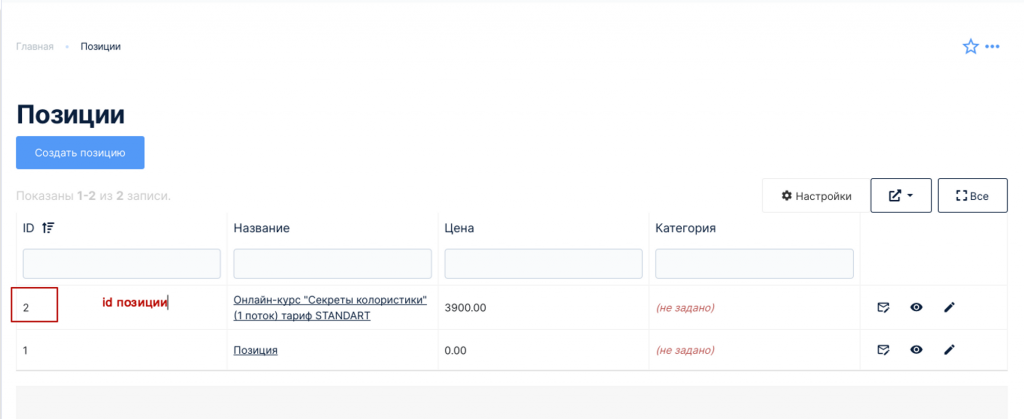
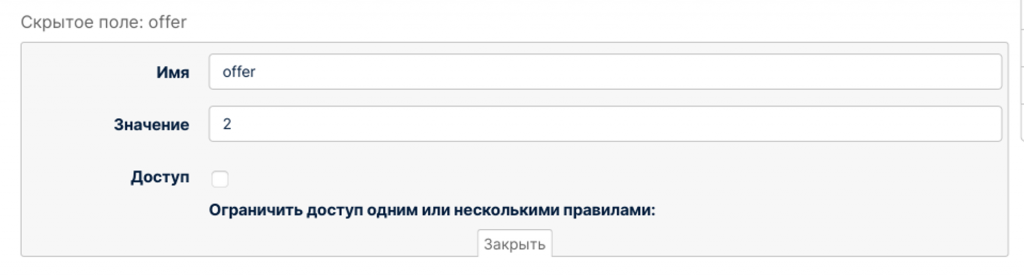
Добавляем поле оффер, вписываем в него ID позиции (торгового предложения)



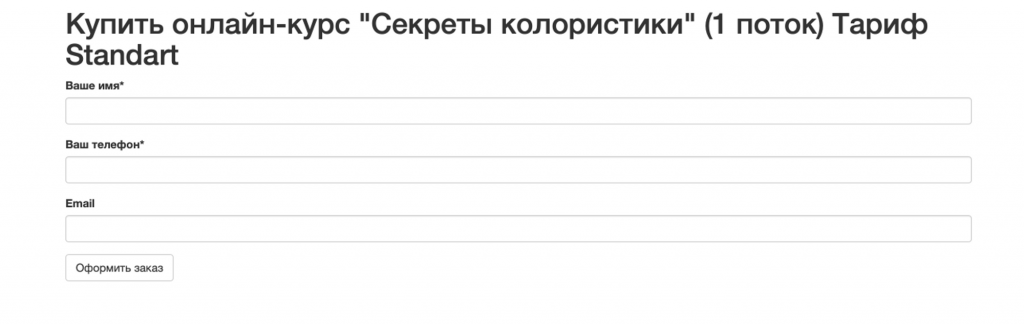
Добавляем поле заголовка с названием формы (если требуется)

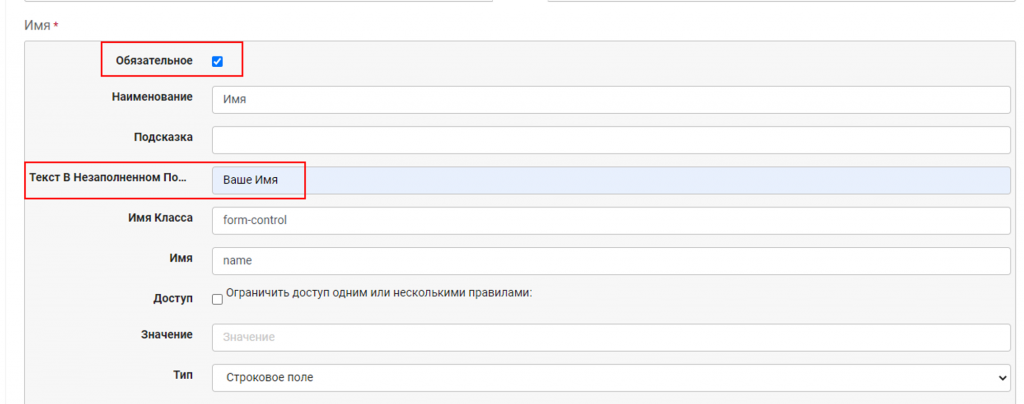
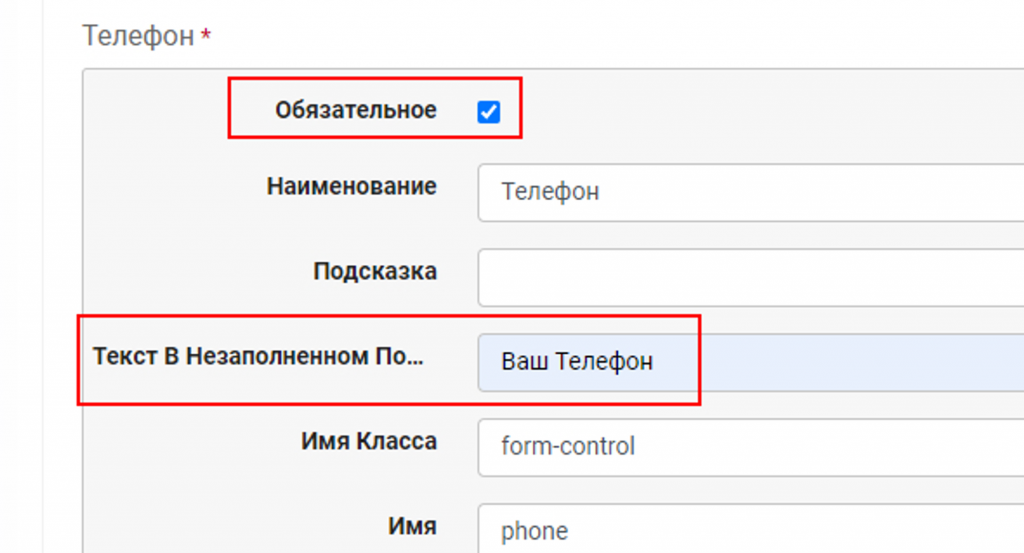
Далее добавляем поле Имени и Телефона (Email и кнопка отправки уже добавлены по умолчанию), проверяем, чтоб стояла отметка обязательного поля, и в каждом было заполнено поле placeholder-а, в редакторе оно называется «Текст в незаполненном поле (placeholder)»


Если нужно, настраиваем порядок расположения полей путем обычного перетаскивания блоков мышкой. По умолчанию последовательность: имя, email, телефон
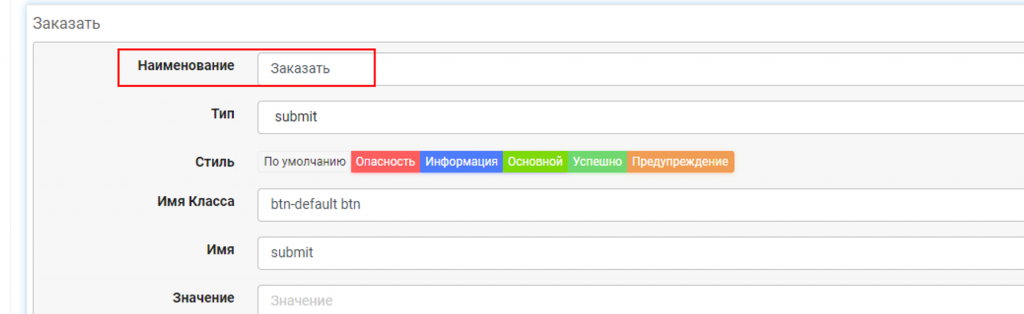
💡 Также, если нужно, переименовываем кнопку отправки формы

Раздел “Действия”
После заполнения формы оплаты есть ряд действий, которые произойдут после того, как ученик нажмет на кнопку оформления заказа. Например, пользователю можно создать заказ, или переадресовать его на нужную вам страницу после заполнения формы или можно сразу авторизовать в кабинете ученика без необходимости дополнительно вводить пароль.
Подробнее о Действиях после заполнения формы в инструкции.
Раздел «Дополнительно»
Вписываем CSS-стили для оформления внешнего вида элементов формы (не обязательно)
Жмем кнопку «сохранить» внизу редактора
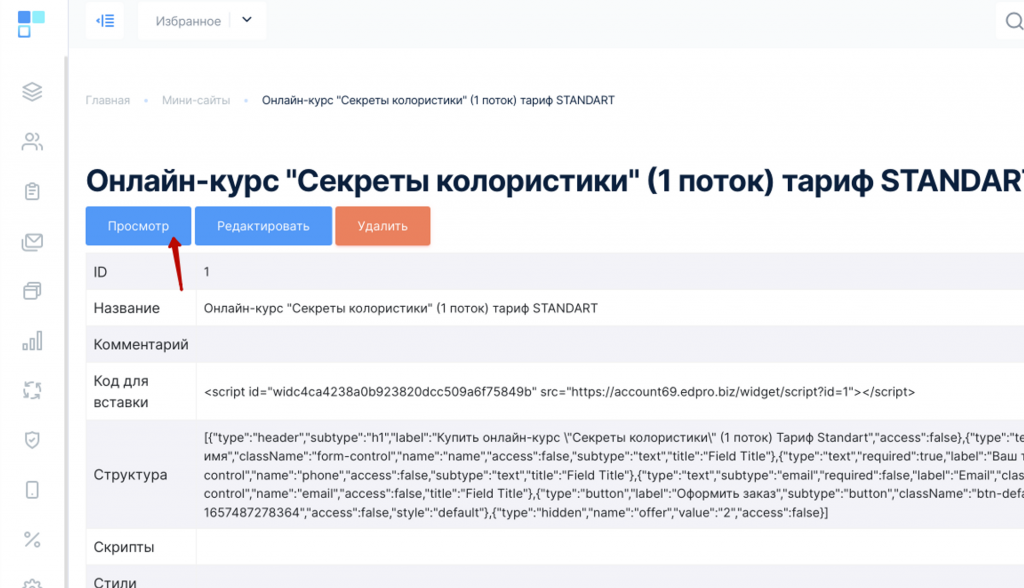
После внесения всех изменений — нужно нажать на Сохранить, ссылка на мини-страницу, которую можно выдавать клиентам — при переходе по кнопке ПРОСМОТР


💡 После заполнения формы у клиента создастся заказ по выбранной позиции, доступ откроется в соответствии с настройками позиции, переадресация сработает на указанную в настройках страницу.