Как создать?
В урок можно вставить форму, которая будет автоматически подставлять данные ученика. Ученик при желании может их изменить.

- Создаете форму оплаты в разделе Сайты — Формы оплаты. Настраиваете нужные стили у формы оплаты.
- Копируете ссылку на форму оплаты через режим “просмотр”
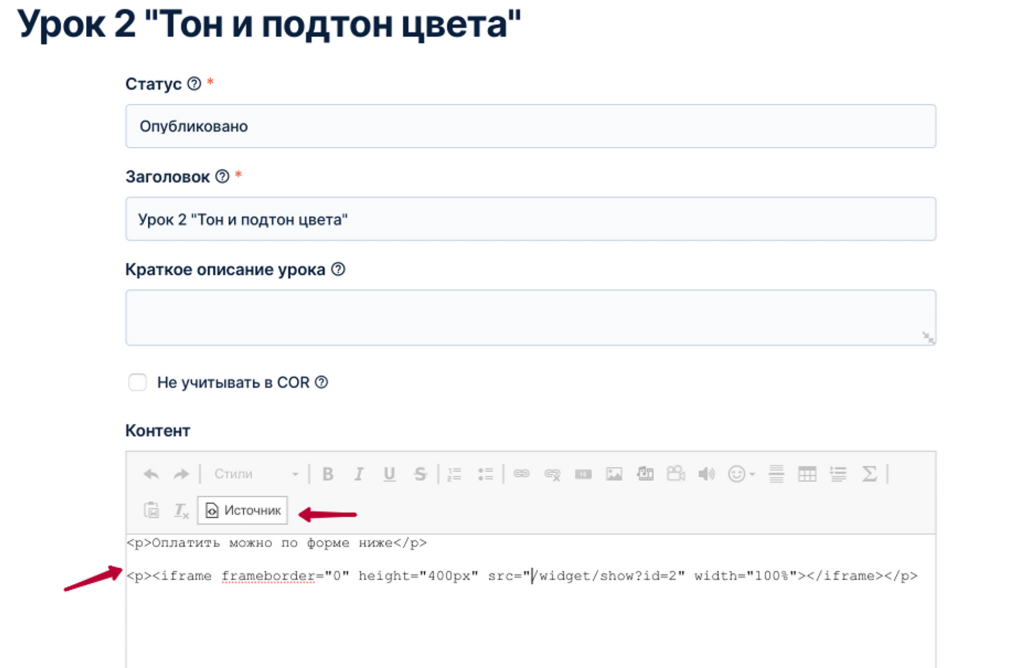
- Заходите в нужный урок, где хотите разместить форму оплаты. Переходите в режим «источник”.
- Вставляете <p><iframe frameborder=»0″ height=»400px» src=»Ссылка на форму оплаты» width=»100%»></iframe></p>
❗ Для того, чтобы форма автоматически заполнялась, форма в уроке и домен школы должны совпадать. Поэтому ссылку на форму нужно вставить без домена, например <p><iframe frameborder=»0″ height=»380px» src=«/widget/show?id=5«width=»100%»></iframe></p>

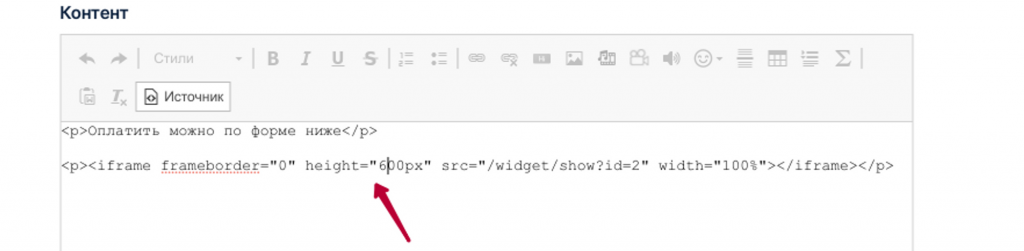
При необходимости можно изменить высоту формы

- Выходите из режима “источник” и нажимаете “сохранить”
- Смотрим на результат в уроке 😊
Как скрыть автоматически заполненные поля?
Если данные заполнены автоматически, то у всей формы можно заполненные поля скрыть. Решается это вставкой в настройках формы оплаты кода в раздел дополнительно — стили
div.field-name, div.field-email { display: none; }
