❗️ Раздел находится в разработке в альфа — режиме ❗️
Пример, какую страницу можно сделать сейчас на конструкторе по ссылке
Сайты — Конструктор сайтов
Мы рады представить вам раздел «Конструктор сайтов» в тестовом режиме. У нас большие планы на этот функционал, но уже сейчас вы можете использовать этот раздел для создания своего сайта.
В разделе «Конструктор сайтов» вы можете:
- Создать страницу: Вы можете создать отдельную страницу, на которой разместите нужный вам контент. Для создания новой страницы просто нажмите на кнопку «Создать» и следуйте инструкциям. Каждая страница будет иметь свой уникальный публичный адрес.
- Создать папки с вложенными страницами: Если у вас есть несколько страниц, которые вы хотите организовать вместе, вы можете создать папку и добавить в нее вложенные страницы. Названия папок и вложенных страниц будут использоваться для формирования публичных адресов. При перемещении страницы между папками, ее публичный адрес также будет изменяться.
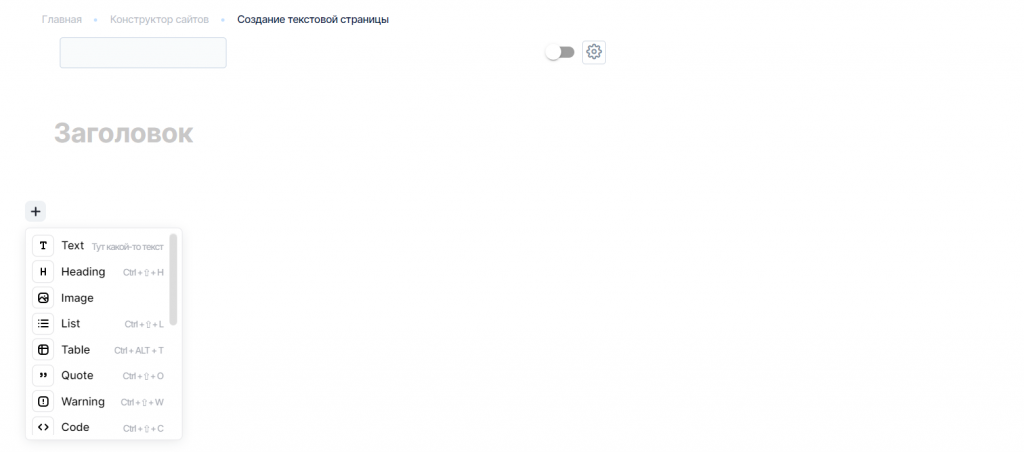
Конструктор сайтов состоит из различных блоков редактора, которые предоставляют множество возможностей для создания разнообразного контента. Вот некоторые из блоков и их функциональность:

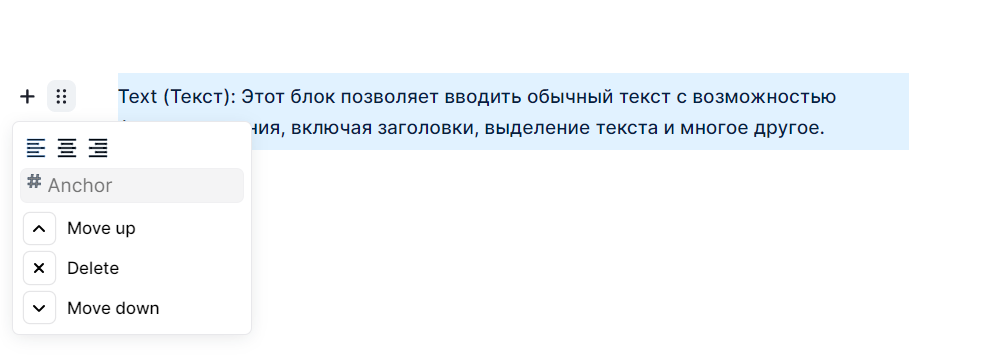
- Text (Текст): Этот блок позволяет вводить обычный текст с возможностью форматирования, включая заголовки, выделение текста и многое другое.

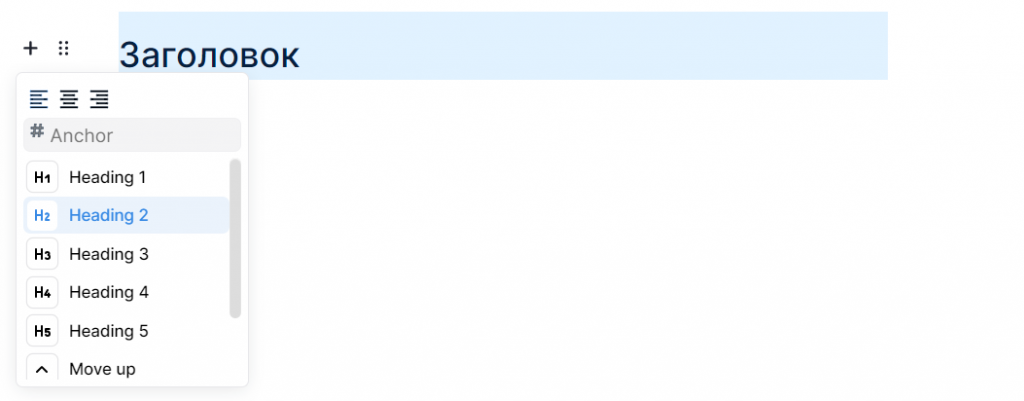
- Heading (Заголовок): Блок Heading позволяет создавать различные уровни заголовков для организации контента и структурирования информации.

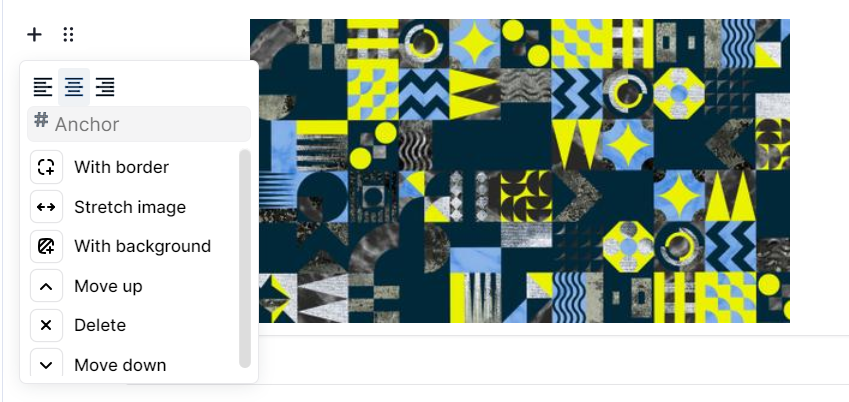
- Image (Изображение): С помощью блока Image вы можете добавлять изображения в свой контент.

- List (Список): Блок List позволяет создавать нумерованные или маркированные списки для представления информации в удобной форме.

- Table (Таблица): Блок Table позволяет создавать таблицы для организации и структурирования данных.

- Quote (Цитата): Блок Quote позволяет выделить цитаты или важные фразы, чтобы привлечь внимание читателей.

- Warning (Предупреждение): Блок Warning используется для выделения важных предупреждений или сообщений.

- Code (Код): Блок Code позволяет вставлять фрагменты кода или программного кода для наглядного представления.

- Raw HTML (HTML): Блок Raw HTML позволяет вставлять HTML-код для создания более сложных элементов и макетов.

- Delimiter (Разделитель): Блок Delimiter используется для создания разделителей или горизонтальных линий между разными секциями контента.

- Alert (Уведомление): Блок Alert используется для выделения важных уведомлений или сообщений.

- Attachment (Вложение): Блок Attachment позволяет добавлять вложения, такие как документы или файлы, к вашему контенту.
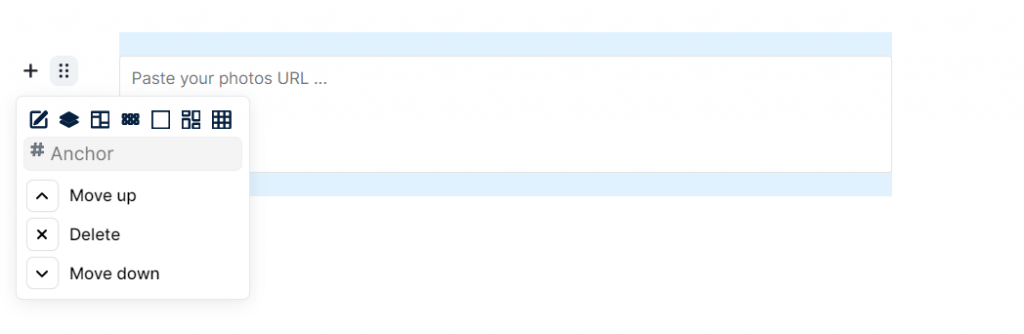
- Carousel (Карусель): Блок Carousel используется для создания карусели с изображениями или другим контентом, который можно переключать.

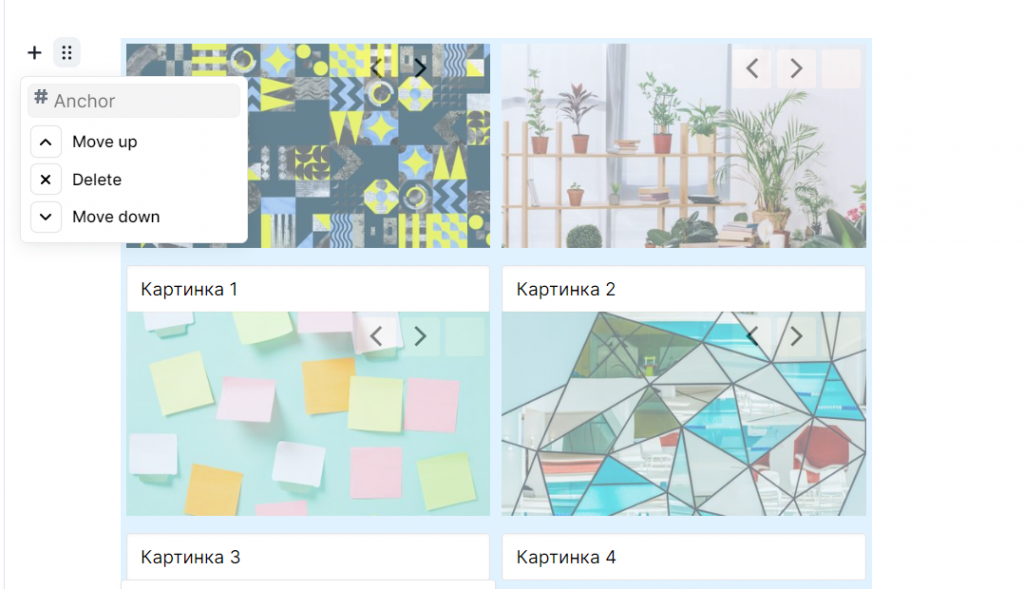
- Image Gallery (Галерея изображений): Блок Image Gallery позволяет создавать галереи с несколькими изображениями для просмотра.
Изображения отделяются друг от друга с помощью сочетания клавиш shift+enter.

- Button (Кнопка): Блок Button используется для добавления кнопок с пользовательскими ссылками или действиями.

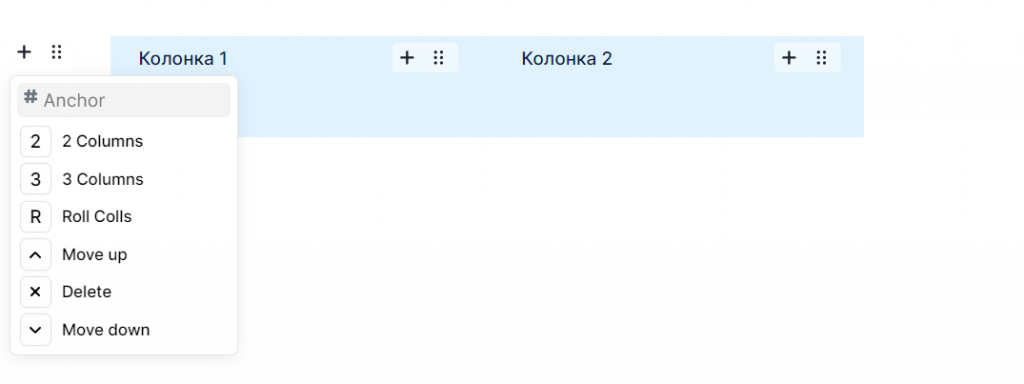
- Columns (Столбцы): Блок Columns позволяет создавать разбивку контента на несколько столбцов для лучшей организации и макета.

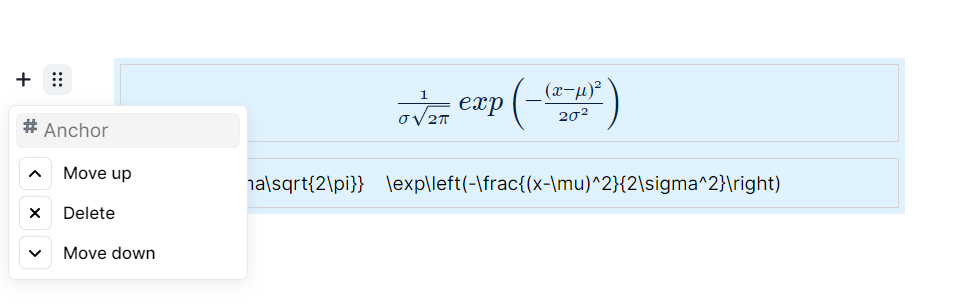
- Math (Математика): Блок Math позволяет вставлять математические формулы по технологии LaTeX.

Настройки страницы включают следующие возможности:
- Заголовок: Здесь можно указать заголовок страницы. Если заголовок не указан, он будет автоматически сформирован с указанием ID страницы. Заголовок страницы отображается в браузере при наведении на вкладку.
- Псевдоним страницы: Здесь можно указать псевдоним страницы. Если псевдоним не указан, будет использован псевдоним по умолчанию с указанием ID страницы.
- Копирование страницы: Позволяет создать копию страницы.
- Перемещение страницы: При перемещении страницы вы будете перенаправлены в раздел с общей структурой страниц, где можно переместить страницу с помощью технологии «drag and drop».
- Публикация страницы: По умолчанию все страницы создаются неопубликованными. Здесь можно опубликовать страницу.
- Просмотр страницы: Открывает публичную версию страницы в новой вкладке.
- Блок Настройки: Здесь можно Закрыть публичную версию страницы от неавторизованных пользователей в вашем аккаунте. По умолчанию все страницы доступны без авторизации и Настроить вывод страницы по ширине — здесь можно настроить вывод страницы в зависимости от ширины экрана.
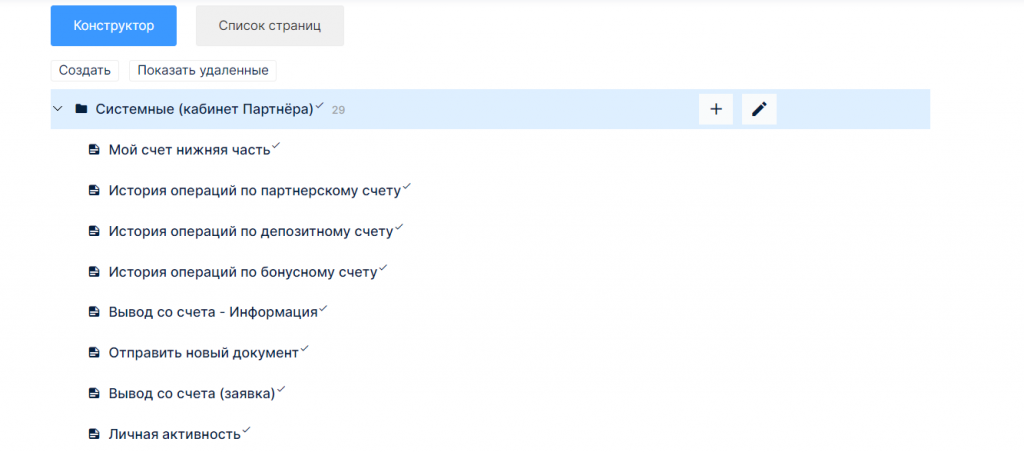
При создании аккаунта в разделе «Конструктор сайтов» есть предустановленная папка «Системные (кабинет Партнёра)», в этой папке содержатся настраиваемые текстовые страницы, которые выводятся в кабинете Партнёра. Нельзя удалить настраиваемые страницы, или поменять им публичный адрес. Эти страницы вам пригодятся, когда в вашем аккаунте будет настроен «Реферальный модуль».

Публичный адрес страницы формируется с учётом псевдонима и вложенности страницы, при этом вместо псевдонима можно подставить id страницы (например, /id=4).
Если так вышло, что у вас используется один и тот же псевдоним в разных страницах, то:
- если в конце ссылки есть слеш («/»), то откроется страница с учетом вложенности
- если в конце ссылки нет слеша («/»), то откроется та страница, которая была создана ранее
- если вместо псевдонима указан ID страницы, то откроется страница с указанным ID
Остались вопросы? Задавай в поддержку EdproBiz и помоги нам стать лучше 🙂