Возможна интеграция с Tilda, чтобы человек оформлял заказ или оставлял заявку на лендинге Тильды, а информация о заказы и платежи передавались в систему.
Есть 2 способа интеграции:
- Прямая интеграция для бесплатных позиций
- Интеграция через формы оплаты для бесплатных или платных позиций
1. Как настроить прямую интеграцию для бесплатных позиций?
Чтобы настроить интеграцию с Tilda можно использовать один из доступных методов API:
1 метод API — для Tilda;
2 метод API — единый метод.
Преимущества первого метода: написан специально для тильды, простой, автоматически создаются заказы с нумерацией как на платформе.
Преимущества второго метода: можно передавать доп. поля, промокоды, этот метод более гибкий, номер заказа проставляется как номер заявки в Tilda.
1.1. Метод API — для Tilda.
- В разделе Настройки — Интеграции — Tilda скопируйте свой индивидуальный токен.

- Готовим страницу в конструкторе Tilda
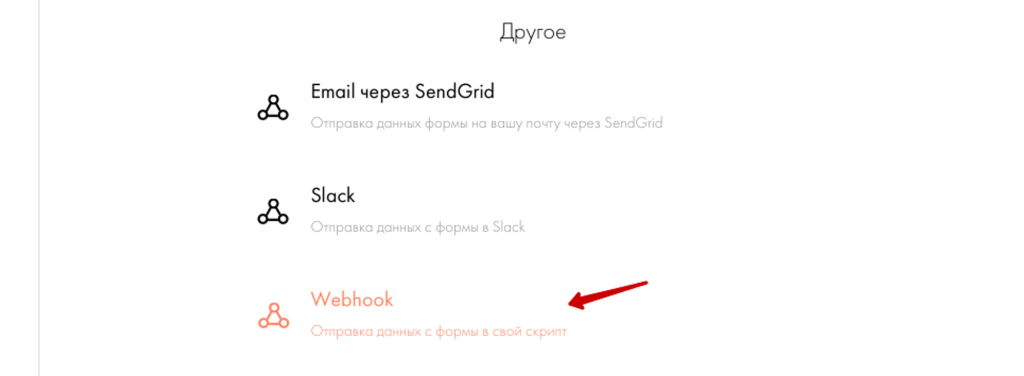
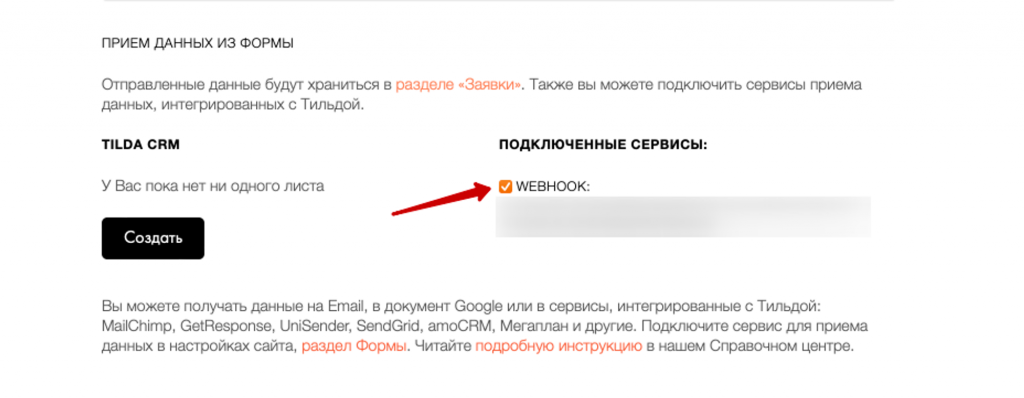
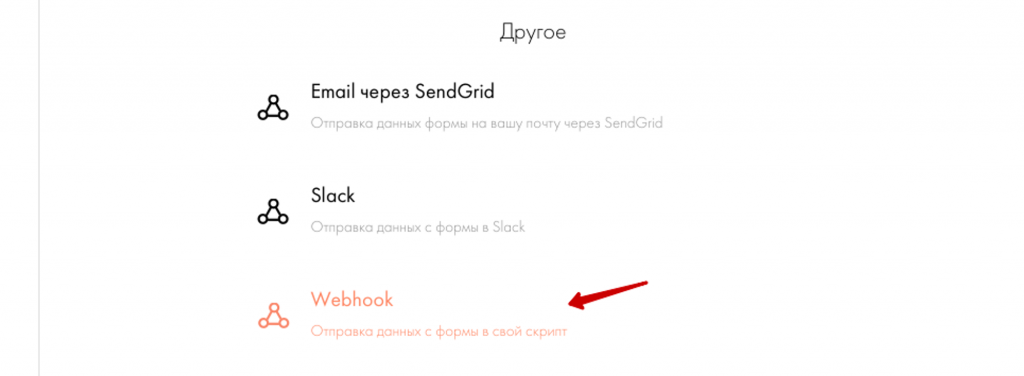
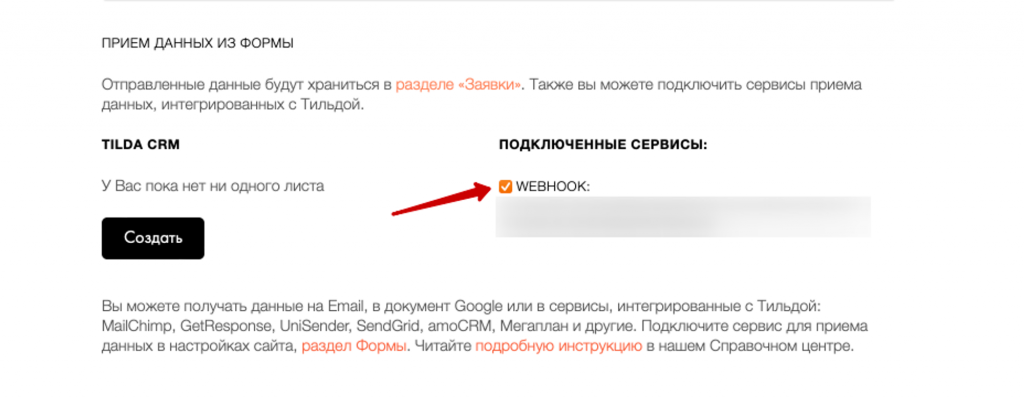
- В настройках сайта в разделе Формы выбираем Webhook и указываем скопированный токен

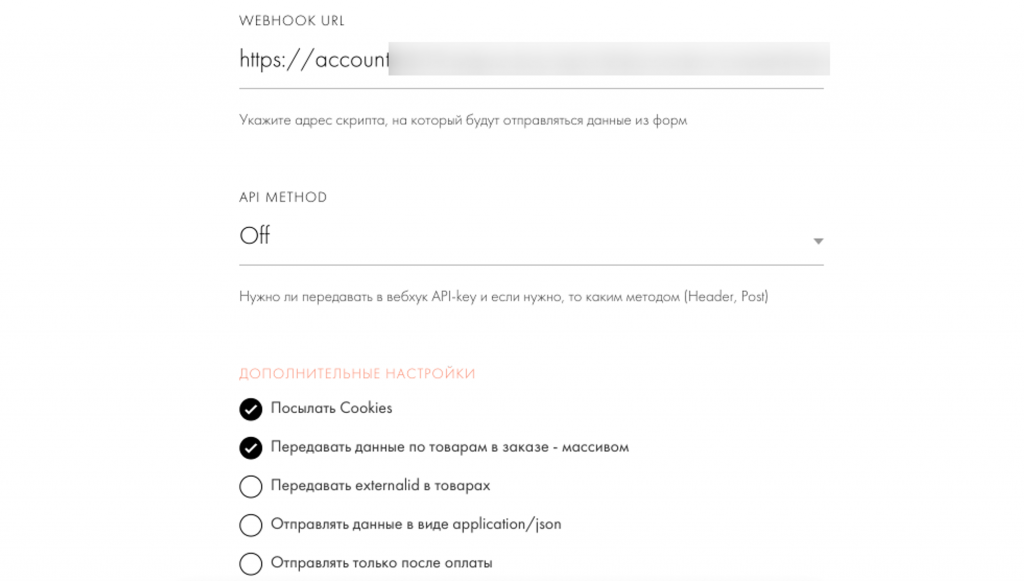
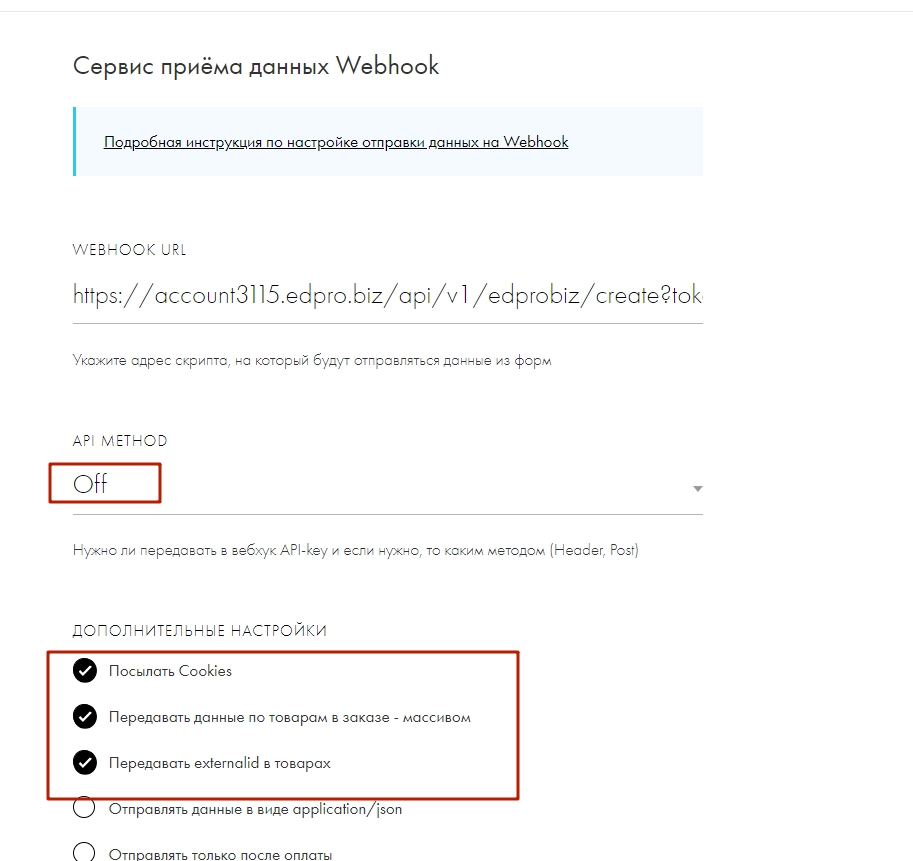
4. Остальные поля заполняем как на скрине и сохраняем.

- Переходим обратно к конструктору страницы, к редактированию формы.
- Включаем нужный сервис


7. Добавляем скрытое поле в форму.
- Тип скрытое
- Имя переменной offer (именно так, без пробелов!)
- Значение берем из списка позиций на платформе

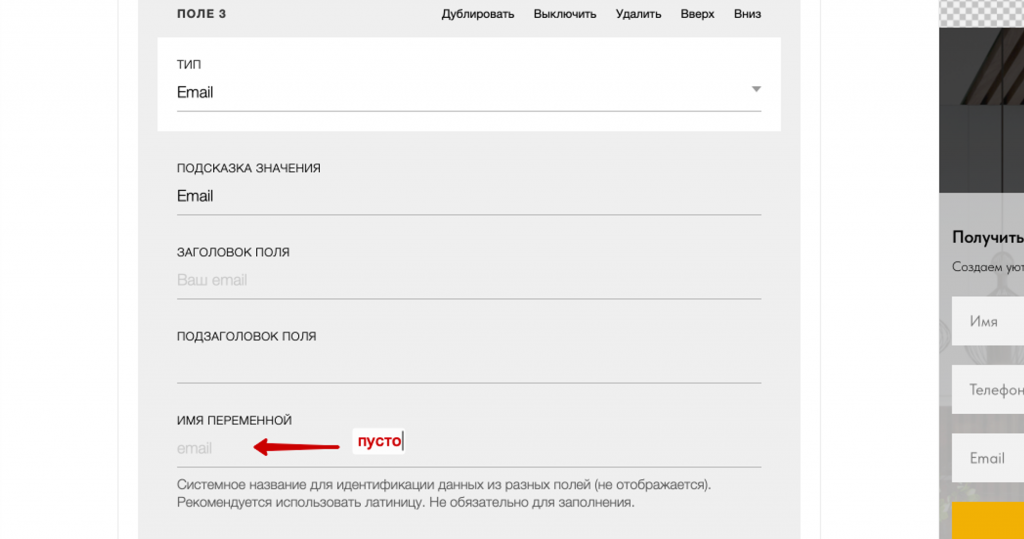
8. Проверяем, что поле email и другие не содержат имени переменной

и нажимаем Опубликовать, чтобы применить изменения.
1.2. Метод API — единый метод.
- Готовим страницу в конструкторе Tilda.
- В настройках сайта в разделе Формы выбираем Webhook и указываем токен вида:
https://accountN.edpro.biz/api/v1/edprobiz/create?token=ВашТокен,
где N — ID вашего акканта,
ВашТокен — токен, который необходимо взять в разделе Настройки — Интеграции — Ключ для работы с нашим API.

3. Остальные поля заполняем как на скрине и сохраняем.

4. Переходим обратно к конструктору страницы, к редактированию формы.
5. Включаем нужный сервис:


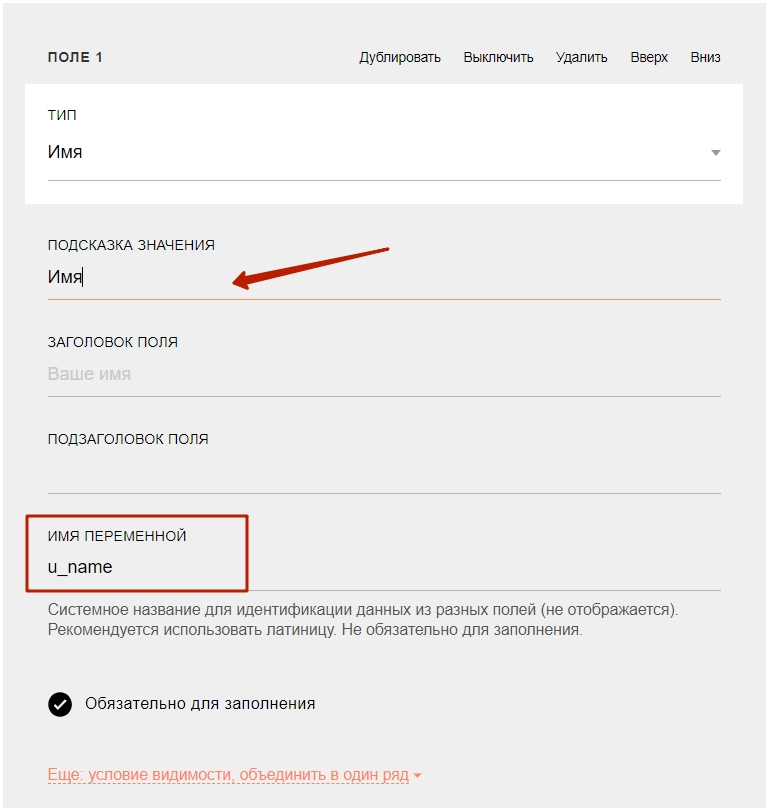
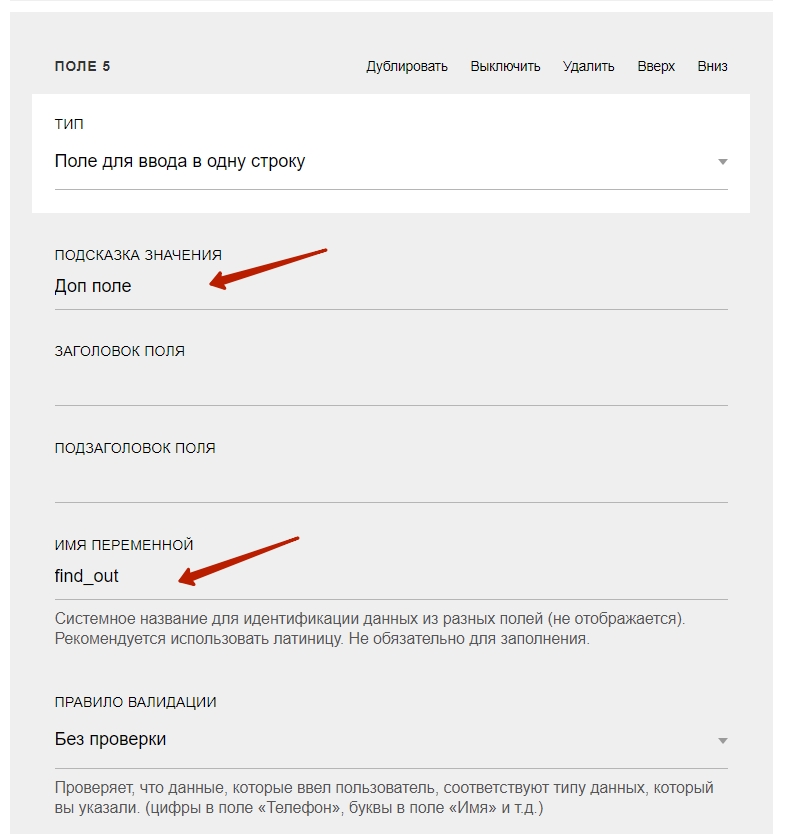
6. Далее добавляем и заполняем основные поля:
- Указываем необходимый тип поля;
- Подсказка значения — название поля;
- Имя переменной — указываем нужную переменную.
Основные переменные:
u_email — электронная почта
u_phone — телефона
u_name — имя
u_surname — фамилия
Необходимые переменные можно взять из документации: https://edpro.notion.site/API-V-1-0-9165aa24bc254618bb0e049eac8efb78

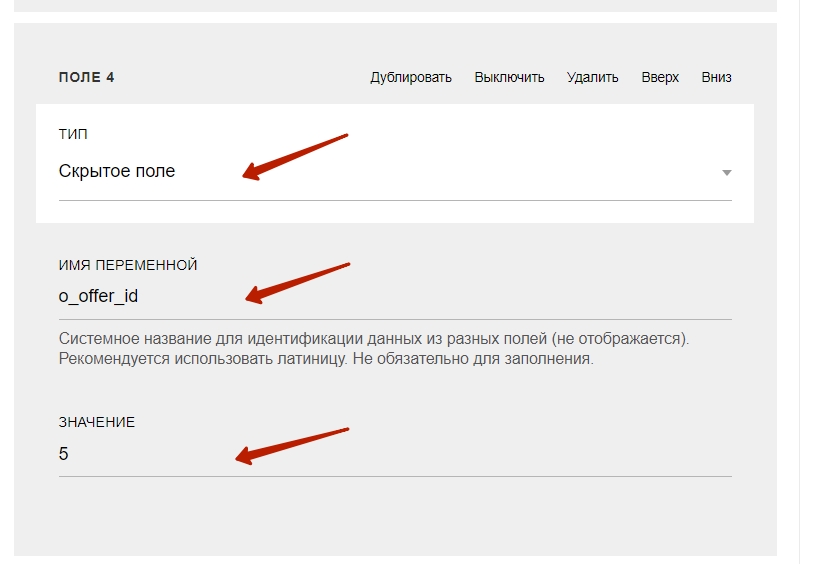
7. Добавляем скрытые поля в форму:
- Тип — скрытое поле.
- Имя переменной o_offer_id.
- Значение берем из списка позиций на платформе.

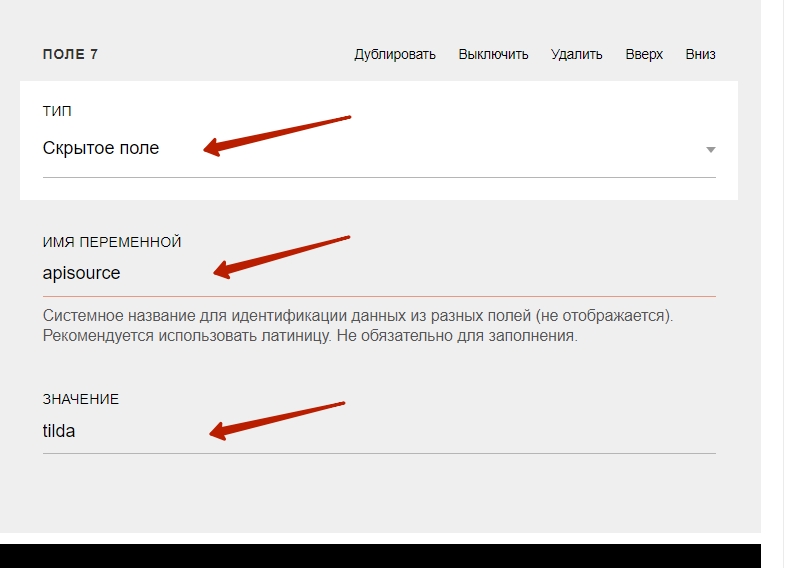
Также добавляем еще одно обязательное поле:
- Тип — скрытое поле.
- Имя переменной — apisource.
- Значение — tilda.

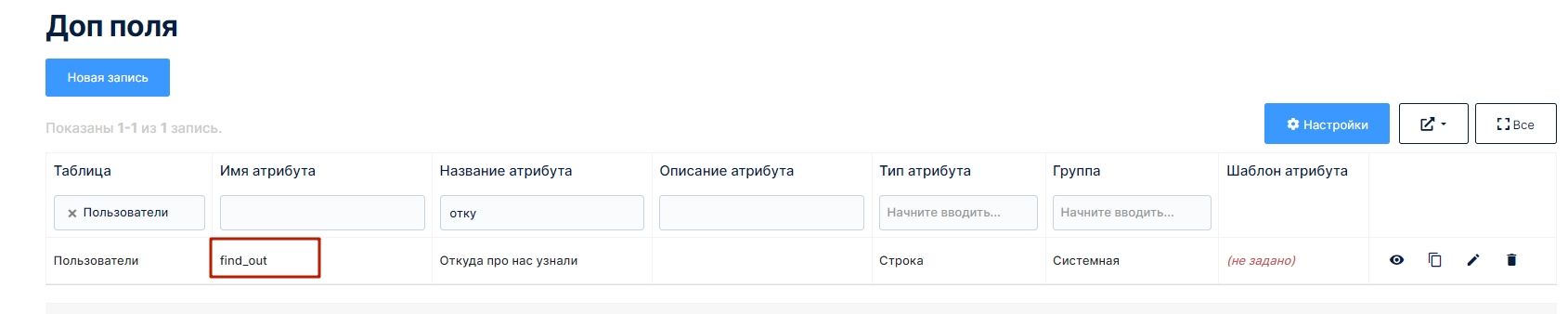
8. При данном способе передачи данных есть возможность передавать информацию в доп. поля пользователя или заказа на платформу. Для этого необходимо, чтобы имя переменной на Тильде было записано также, как данное доп. поле называется на платформе, без дополнительных символов.


9. Нажимаем «Сохранить и закрыть» и опубликовываем страничку, чтобы применить изменения.
Данная интеграция работает только для бесплатных позиций.
2. Как настроить интеграцию через формы оплаты?
- Необходимо создать форму оплаты, которая будет открываться при нажатии оплатить. Если тарифов несколько, то для каждого тарифа надо создать свою форму оплаты с 1 платным оффером.
- Готовим страницу в конструкторе на Тильде.
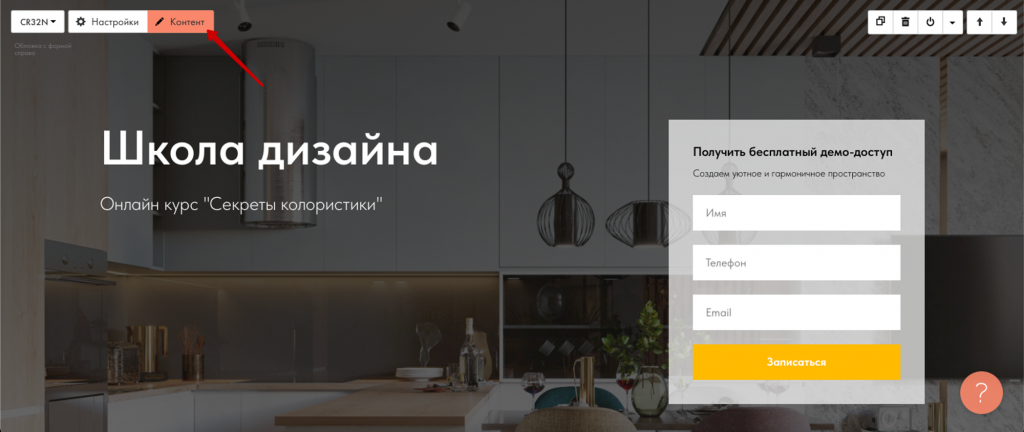
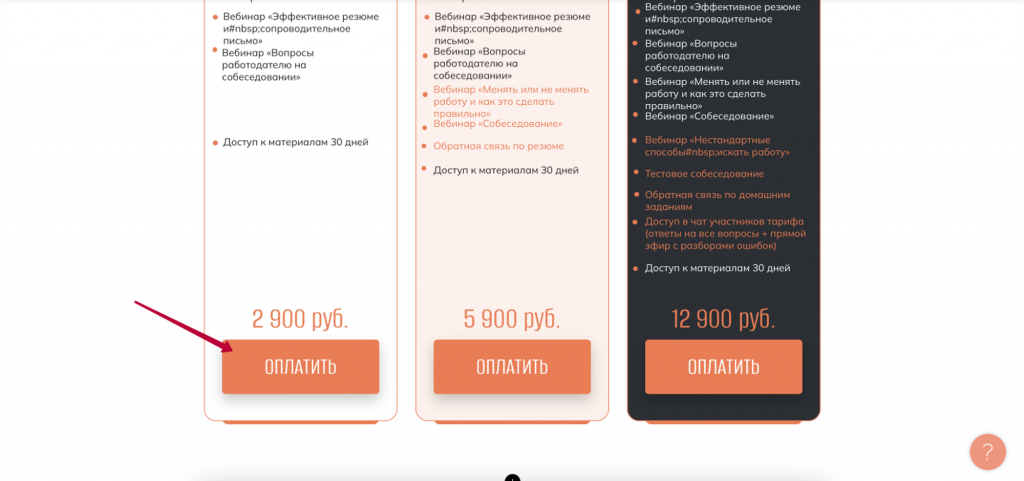
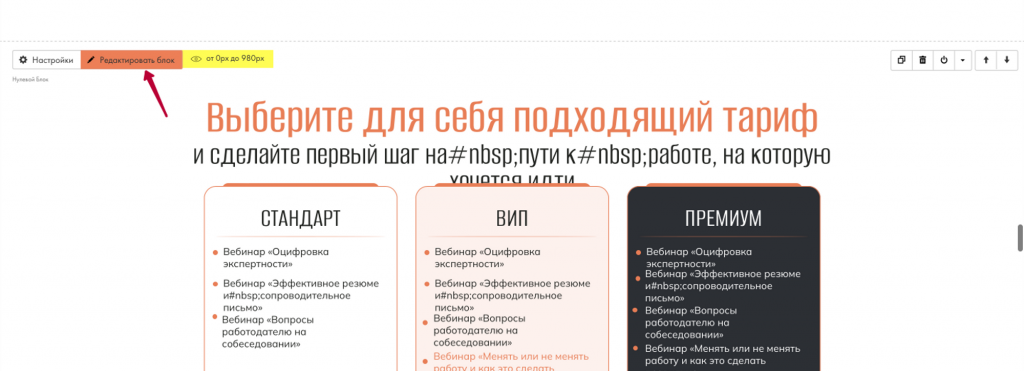
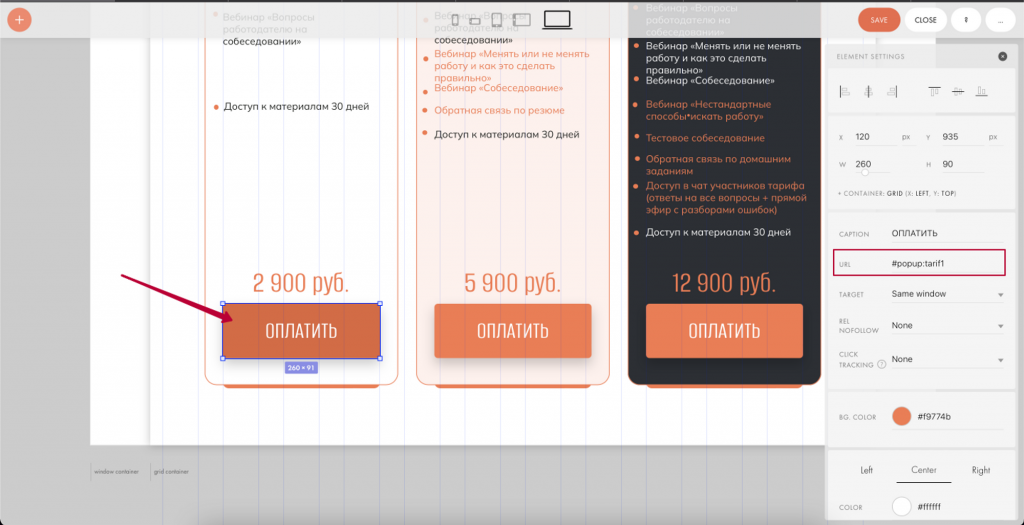
- На тильде находим блок, при нажатии на который должна открываться форма оплаты и переходим к редактированию блока


4. Нажимаем на кнопку оплаты и проверяем, какой URL справа в настройках у нас указан. Здесь должна быть ссылка на popup, который потом позволит открыть нужную форму оплаты. В нашем примере тут указано #popup:tarif1
*Если тарифов несколько, то у следующего можно указать #popup:tarif2 и #popup:tarif3

Нажимаем сохранить.
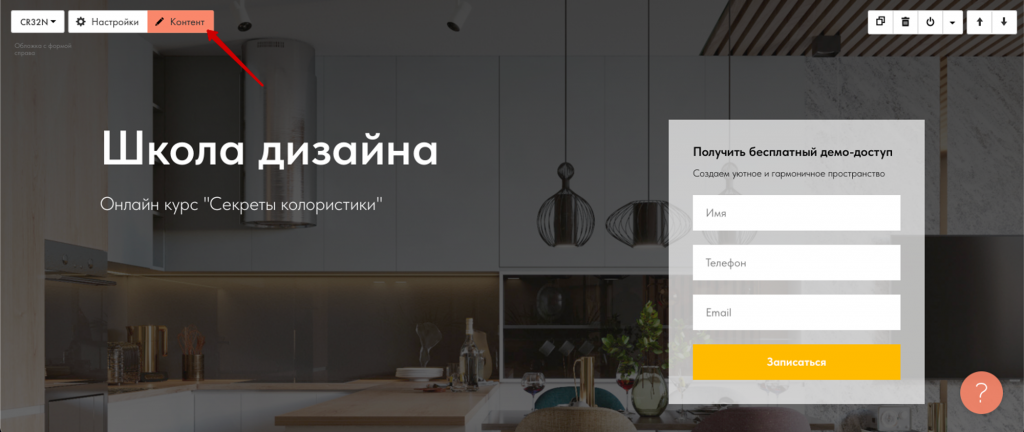
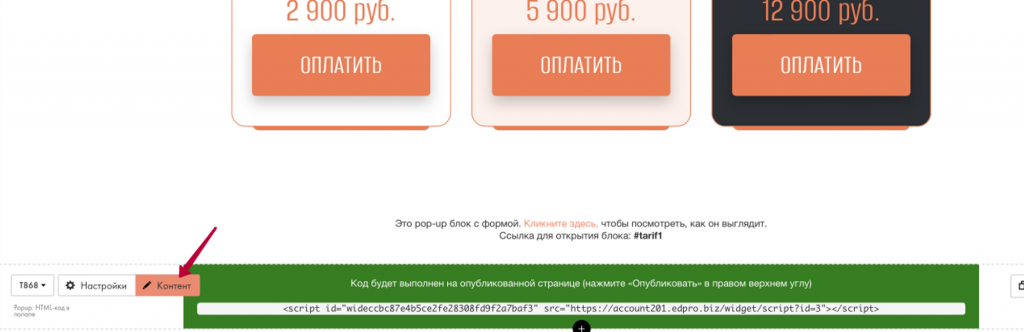
5. Добавляем через “+” новый блок — Popup: HTML-код в попапе.

и переходит в Контент.
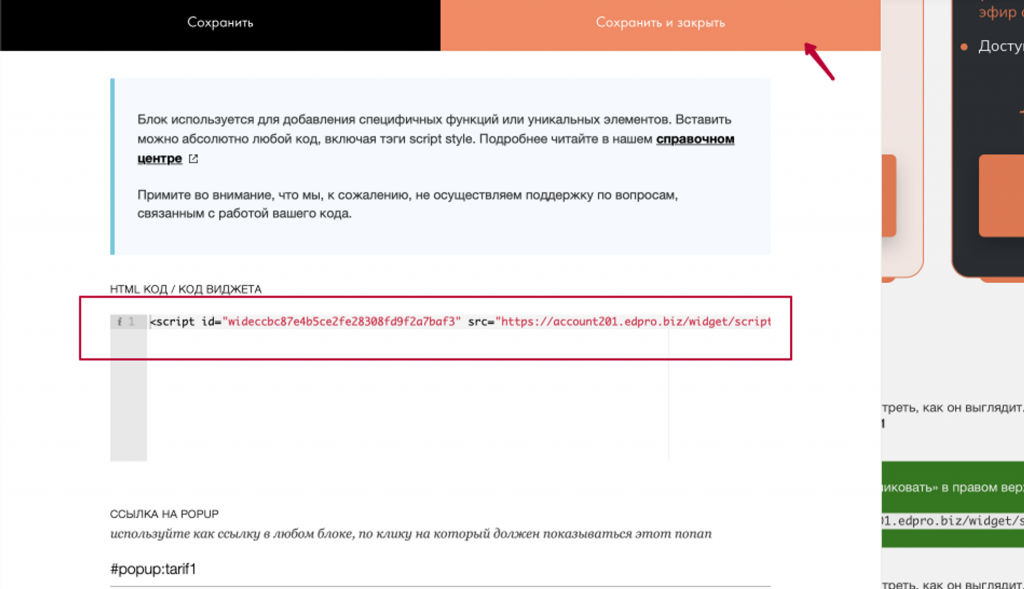
6. Возвращаемся к форме оплаты, которую мы сделали в 1 пункте

Копируем код для вставки и вставляем его в разделе “Контент” в блоке “Popup: HTML-код в попапе”

И указываем ссылку на popup из пункта 4. #popup:tarif1
*У следующих тарифов надо будет указать #popup:tarif2 и #popup:tarif3 соответственно.
Для корректного отображения рекомендуем добавить еще код

<style>
iframe {
height:100% !important;
}
</style>- Нажимаем сохранить. Опубликовываем страничку. Готово 😉 При нажатии на “Оплатить” откроется созданная форма оплаты, к которой прикручена нужная позиция на оплату. Информация о заказе передастся в систему платформы.
Скрипты для передачи дополнительных данных
Код для работы партнерских ссылок
Внизу страницы добавляем блок HTML-код и вставляем содержимое
<script> $(document).ready(function () { setTimeout(function(){ /* Добавление поля fuid в форму */ function makeFuidField() { let $form = $('form'); if ($form.length && !$form.find('input[name="fuid"]').length) { $('<input>', { 'type': 'hidden', 'name': 'fuid', }).prependTo($form); console.log('fuid field added'); } } makeFuidField(); /* Заполнение партнерского кода из get параметра fuid */ function fillFuid() { let params = (new URL(document.location)).searchParams; $fuid = $('form input[name="fuid"]'); if ($fuid.length) { $('form input[name="fuid"]').val(params.get("fuid")); console.log('fuid sets'); } } $('form button[type="submit"]').click(function () { fillFuid(); }); fillFuid(); }, 2000); }); </script>Добавление скрипта передачи данных с полей форм
(если требуется передать данные из заполненных форм на страничку редиректа)
$(document).on( "click", "form button[type=submit]", function() { var tmpValEmail = $(this).find('input[name=email]').val(); var tmpValName = $(this).find('input[name=name]').val(); var tmpValPMask = $(this).find('input.t-input-phonemask').attr('data-phonemask-code'); var tmpValPhone = $(this).find('input.t-input-phonemask').val().replace(/[^A-Z0-9]/ig, ""); var tmpValFuid = $(this).find('input[name=fuid]').val(); var tmpValRedirect = $(this).find('input[name=redirect]').val(); var tmphref = $(this).attr('data-success-url'); tmphref = tmpValRedirect+'?email='+tmpValEmail1+'&name='+tmpValName+'&phone='+tmpValPMask+tmpValPhone+'&fuid='+tmpValFuid; $(this).attr('data-success-url',tmphref); });Не забыть дополнительно еще указать редирект скрытым полем (name указываем redirect) в настройках формы
