Инструкция
В чат-боте есть возможность использовать такой инструмент работы с аудиторией как тест.
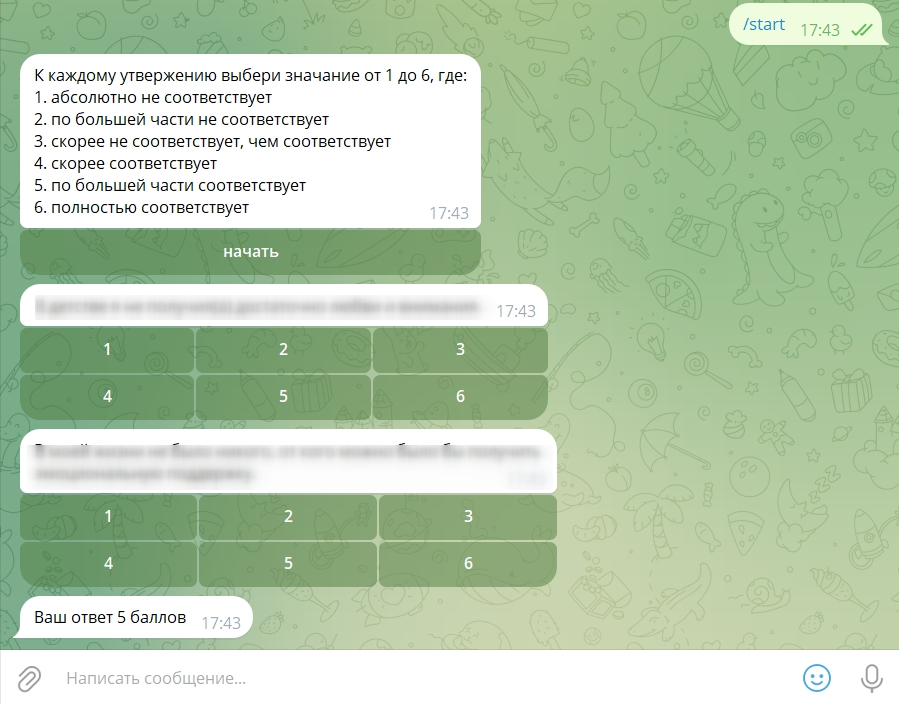
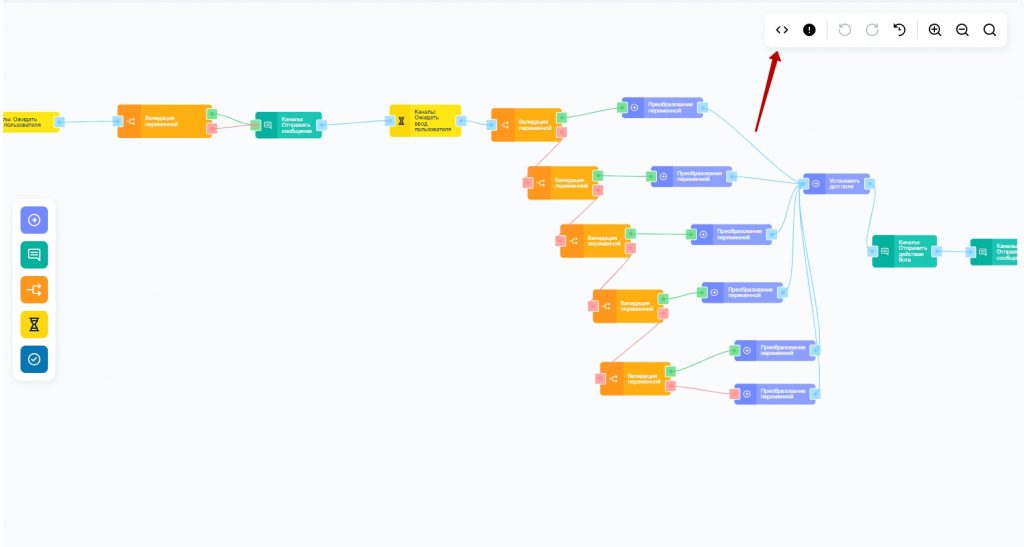
В чат-боте телеграм тест может выглядеть следующим образом:

Файл для импорта данного процесса можно скачать тут
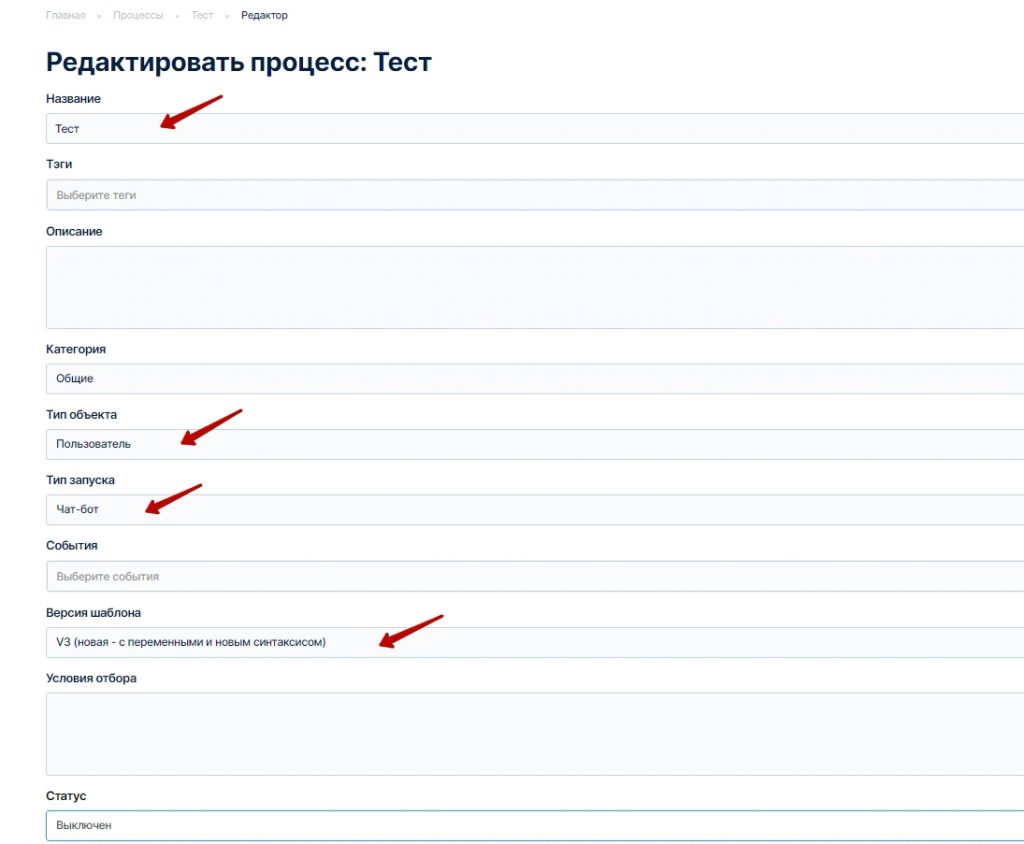
1. В разделе Процессы — Процессы создаем процесс. Заполняем основные поля:
- Название — указываем понятное название;
- Тип объекта — пользователь;
- Тип запуска — чат-бот;
- Версия шаблона — V3 (новая — с переменными и новым синтаксисом).
- Сохраняем.

2. Переходим к редактированию структуры процесса.
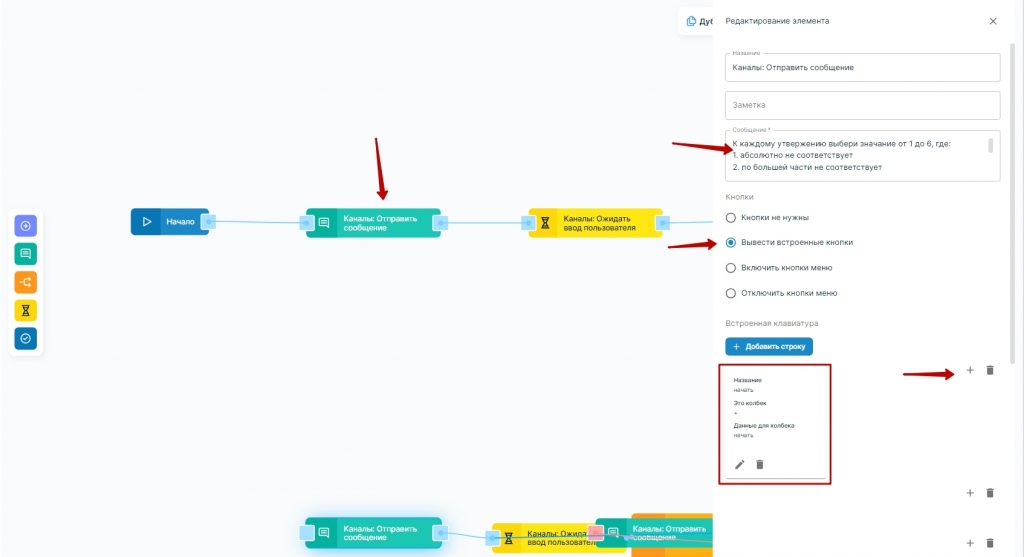
1. Добавляем блок «Отправить сообщение»:
- В поле «Сообщение» можно указать общую информацию по тесту, правила, условия и пр.;
- Выбираем — вывести встроенные кнопки;
- В разделе «Встроенная клавиатура» добавляем элемент — указываем название, ставим галочку «Это колбек».

2. Добавляем блок «Ожидать ввода пользователя».
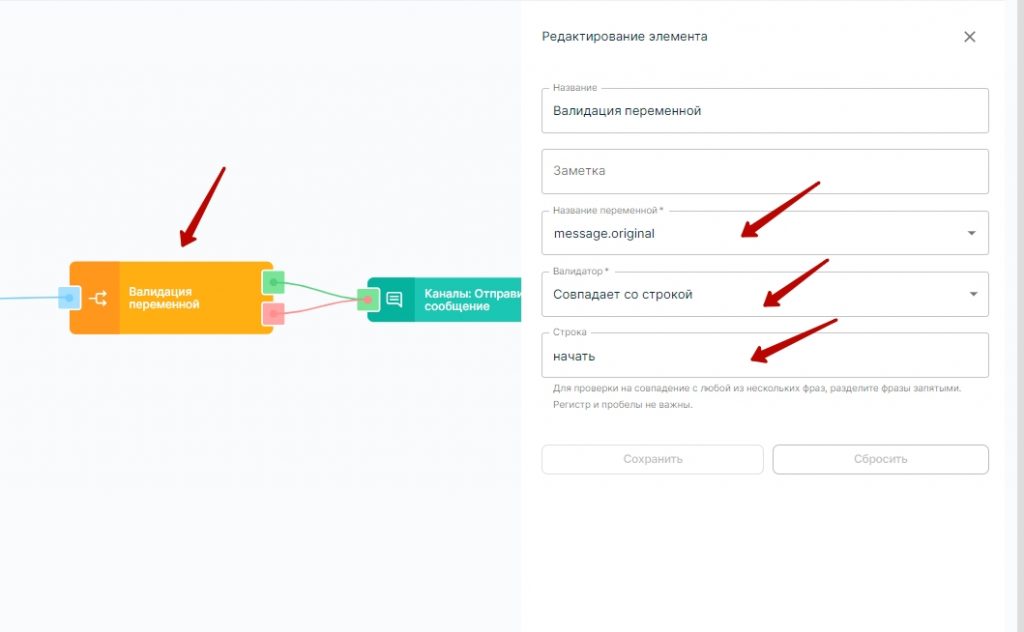
3. Добавляем блок «Валидация переменной»:
- Название переменной — message.original;
- Валидатор — совпадает со строкой;
- Строка — указываем название строки элемента из 1 блока.

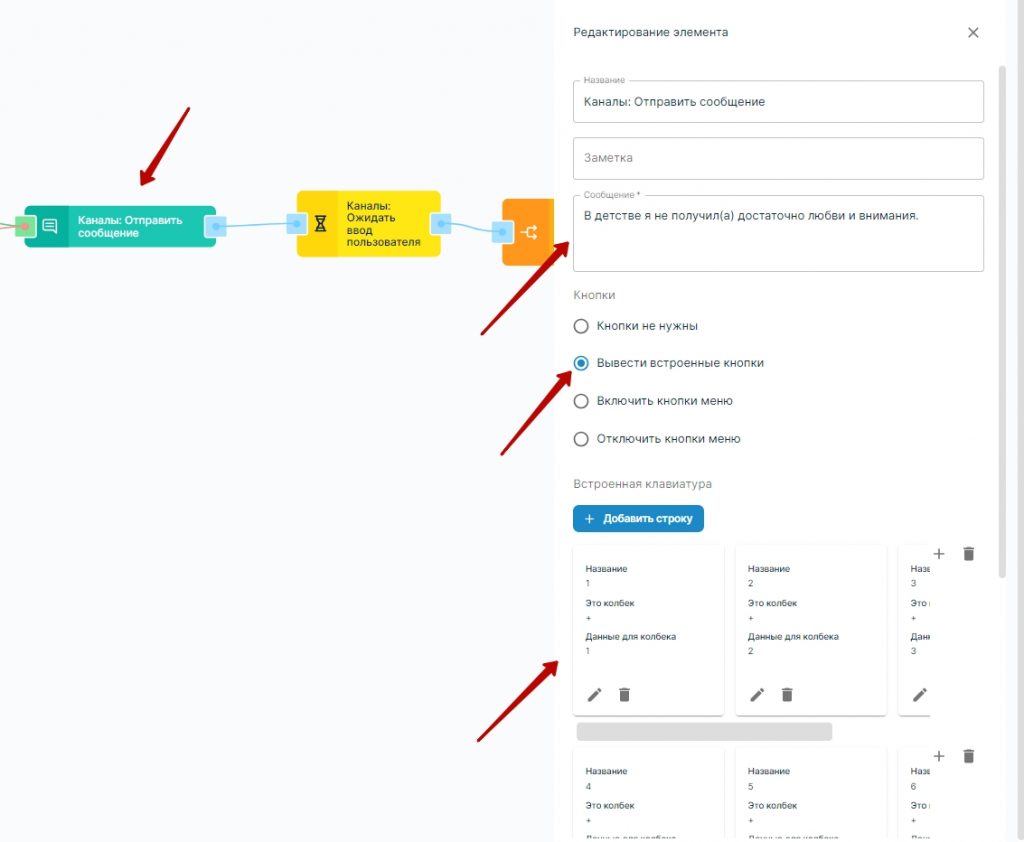
4. Добавляем блок «Отправить сообщение». В данном блоке мы размещаем первый вопрос теста с вариантами ответа:
- В поле «Сообщение» — в данном блоке указываем вопрос теста;
- Выбираем — вывести встроенные кнопки;
- В разделе «Встроенная клавиатура» добавляем элементы — указываем название, ставим галочку «Это колбек».
Для каждого варианта ответа добавляем свой элемент.

5. Добавляем блок «Ожидать ввода пользователя».
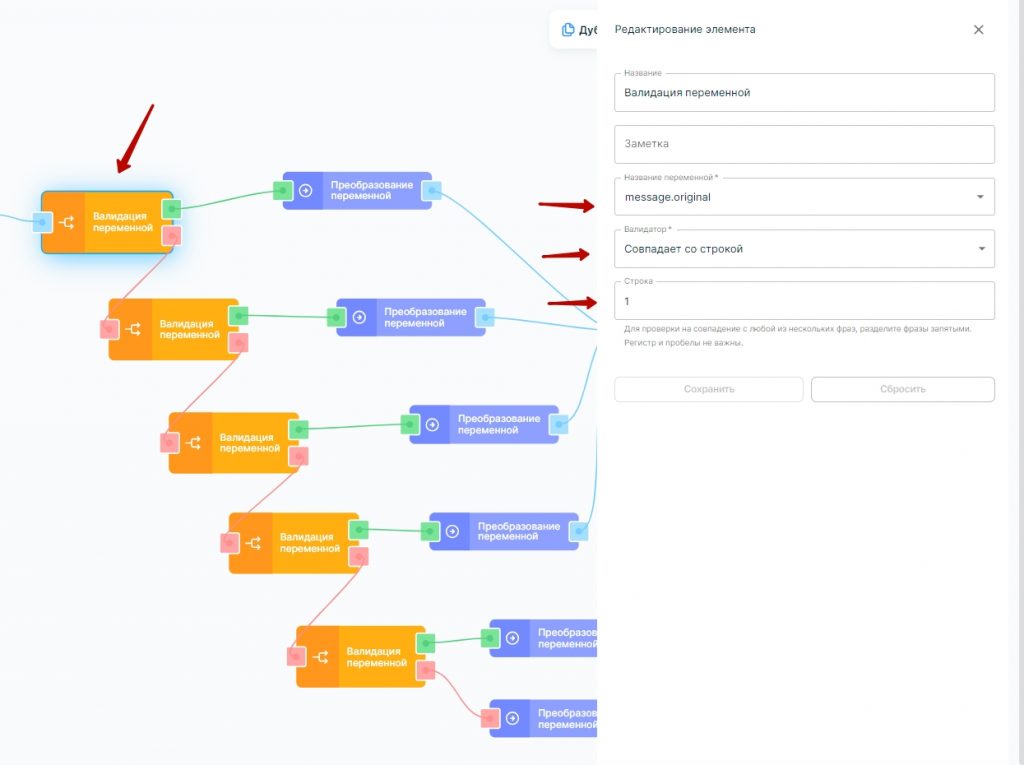
6. Добавляем блок «Валидация переменной»:
- Название переменной — message.original;
- Валидатор — совпадает со строкой;
- Строка — указываем название строки элемента из 1 блока.
Создаем блоки для каждого варианта ответа.

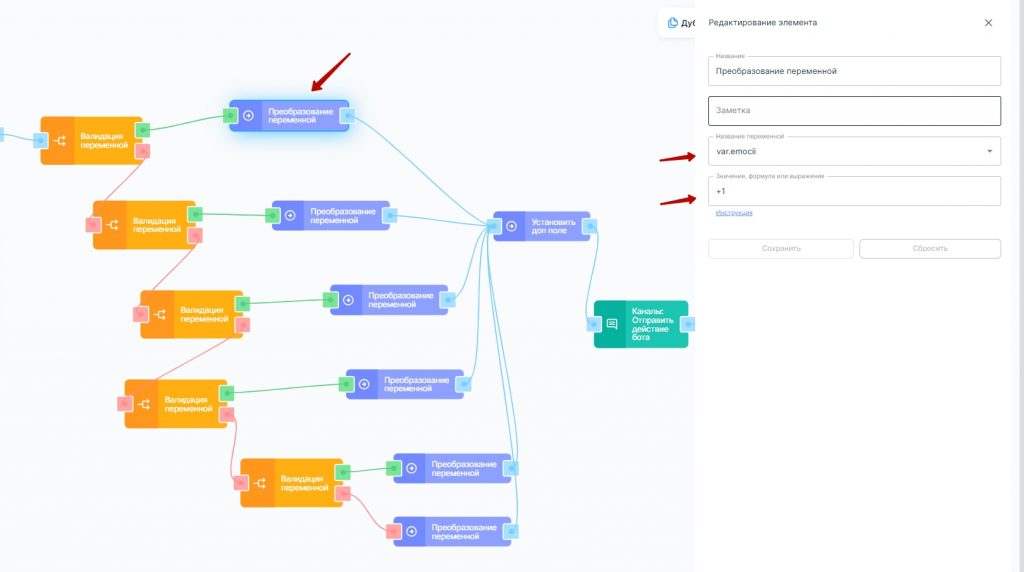
7. Добавляем блок «Преобразование переменной» для каждого блока валидации переменной:
Для этого необходимо предварительно создать переменные в процессе.
Справочник всех переменных тут:

- Название переменной — выбираем переменную из списка;
- Значение, формула или выражение — указываем необходимое значение.
Инструкция.

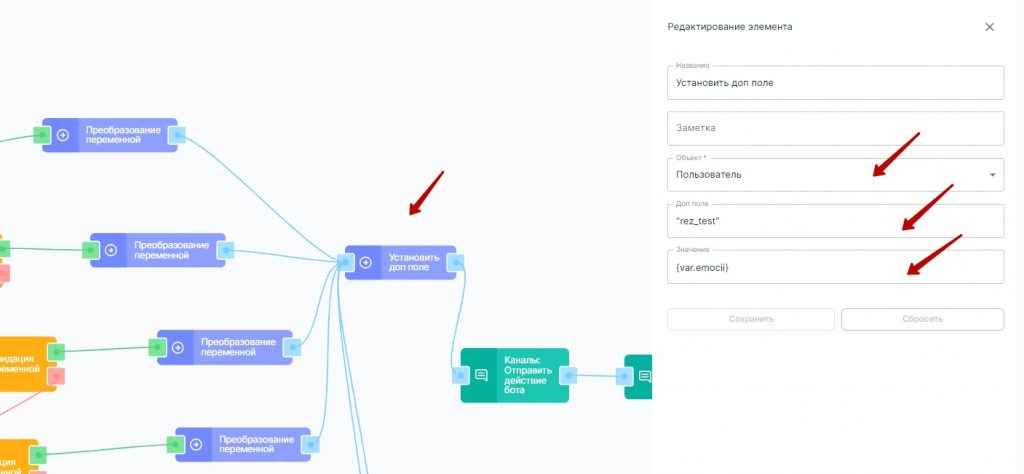
8. Добавляем блок «Установить доп поле».
Если нужного доп. поля нет, то его необходимо создать. Инструкция по созданию доп.поля по пользователю тут, инструкция по созданию доп.поля по заказу тут.
Объект — указываем объект, в данном случае «Пользователь»
Доп.поле — указываем в кавычках «доп.поле»
Значение — указываем значение в фигурных скобках {значение переменной}

9. Блоки с 4 по 9 повторяем столько раз, сколько вопросов в Вашем тесте.
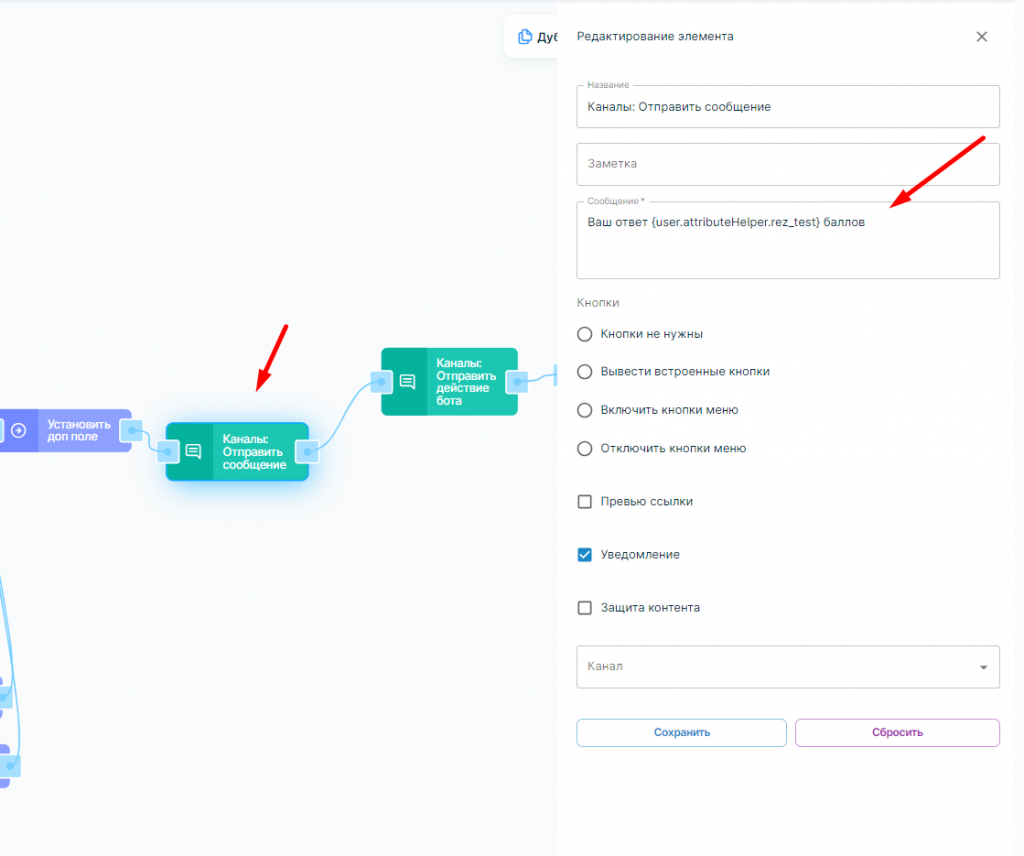
10. Добавляем блок «Отправить сообщение». Этот блок необходим, если хотите отправить клиенту количество набранных баллов.
Для этого в сообщении обязательно должна быть переменная {user.attributeHelper.dop.pole}, где dop.pole — это Ваше доп.поле.