Описание
При наличии интеграции с ГК можно настроить автологин из кабинета ученика в ГК в кабинет Партнера EdproBiz. Тогда вашим пользователям не придется повторно вводить логин и пароль для авторизации.
В этой инструкции мы создадим страничку А, которая запускает процесс. Процесс будет забирать по url токен для авторизации этого пользователя, и переадресовывать на страничку B. На страничке B в ссылку автологина будет подставляться токен, который мы получили через процесс, на основании которого будет происходить авторизация пользователя.
Инструкция
Шаг 1. Создаем доп. поле
- Переходим в раздел Ученики — Пользователи
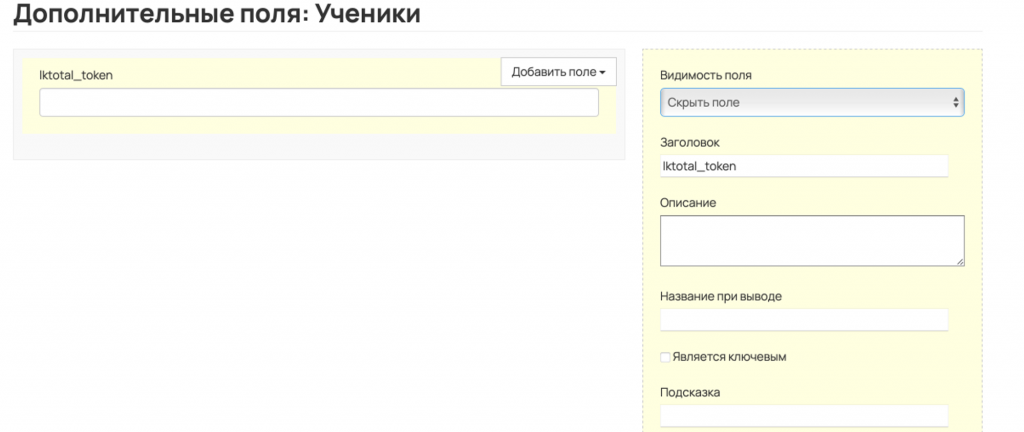
- Нажимаем “Дополнительные поля”
- Создаем доп поле lktotal_token. Видимость — скрыть.

Шаг 2. Создаем процесс.
- Переходим в раздел Задачи — Процессы.
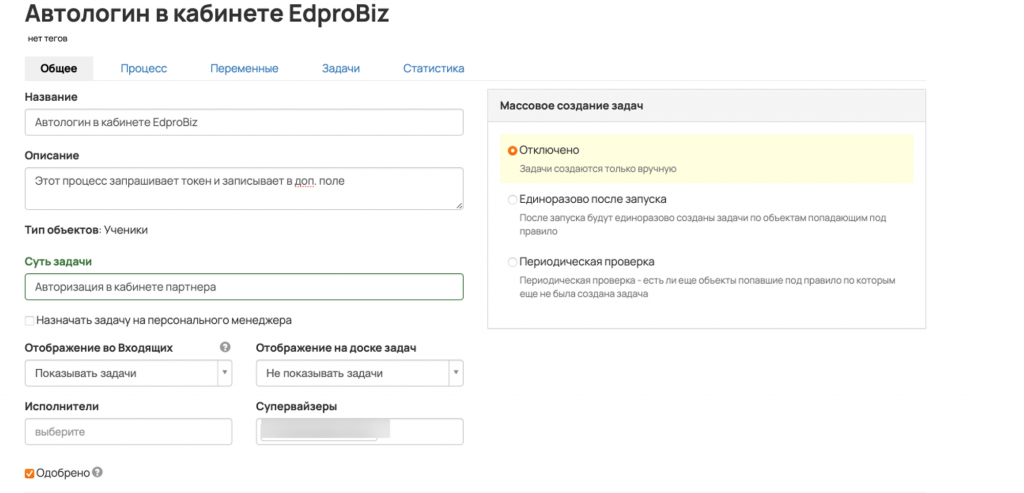
- Переходим к созданию процесса, указываем название процесса.
- Заполняем описание процесса. Массовое создание задач — отключено. Тип объекта — пользователи (ученики). Одобрено — да.

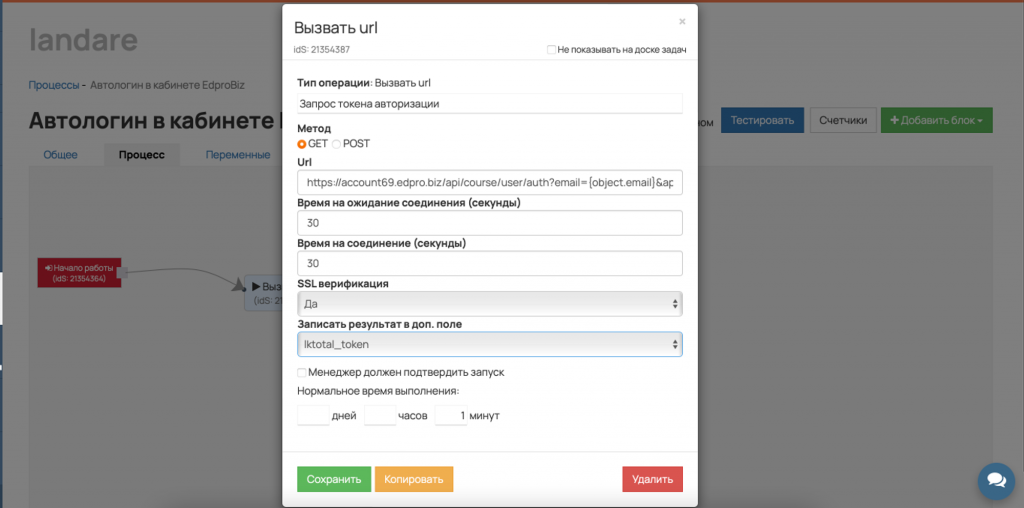
- Переходим во вкладку процесс. Добавляем блок Вызвать URL.
- Тип операции — вызвать url
- Название — запрос токена авторизации
- Метод — GET
- URL — https://accountN.edpro.biz/api/course/user/auth?email={object.email}&apiKey=ApiKey
Где N — id вашего аккаунта в EdprBiz
ApiKey — ключ для работы с ГК (можно взять в разделе интеграции в EdproBiz) - Время на ожидание и соединение ставим минимум 30 сек.
- SSL верификация — да
- Записать результат в доп. поле из шага 1.
- Сохраняем процесс.

Шаг 3. Создаем страницу.
Необходимо сделать страницу для автологина.

- В разделе Сайт — Страницы переходим к созданию страницы.
- Указываем название страницы, url и переходим к редактору страницы.
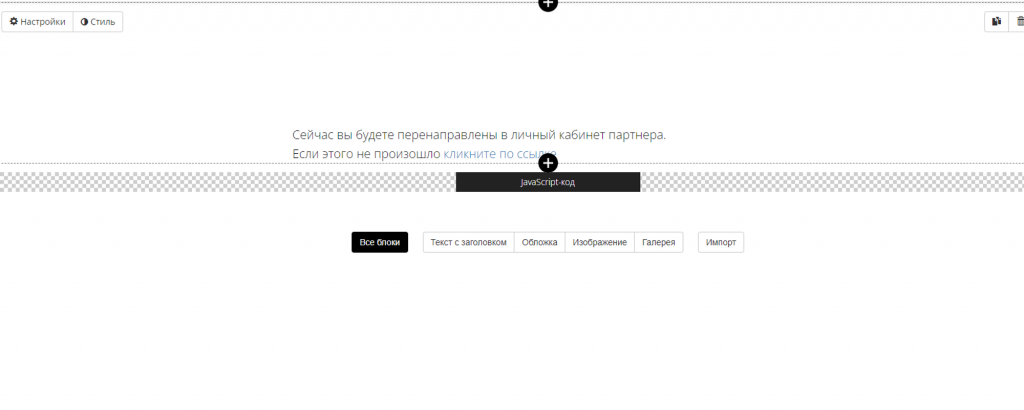
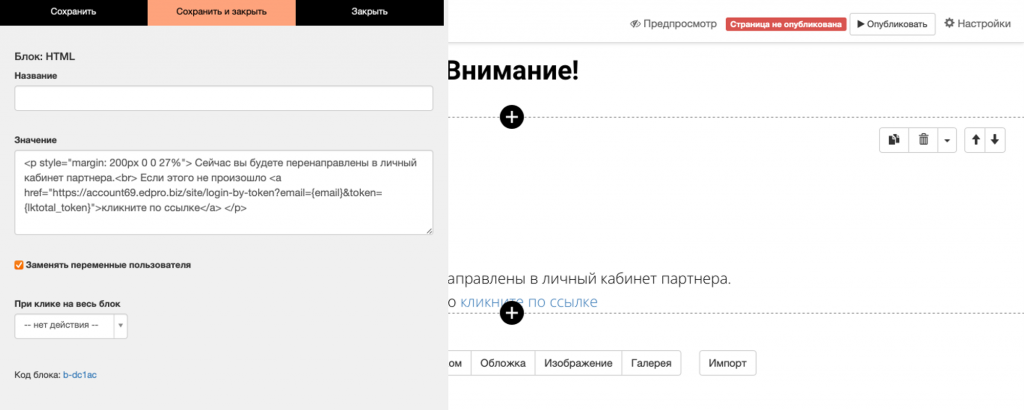
- Добавляем html блок со значением
<p style=»margin: 200px 0 0 27%»> Сейчас вы будете перенаправлены в личный кабинет партнера.<br> Если этого не произошло <a href=»<https://accountN.edpro.biz/site/login-by-token?email={email}&token={lktotal_token}>»>кликните по ссылке</a> </p>
Где N — id вашего аккаунта в EdprBiz
accountN.edpro.biz/site — ссылка на кабинет партнера
accountN-1.edpro.biz/site — ссылка на кабинет ученика, где 1 — id школы
lktotal_token — значение переменной доп поля, которое проставится из процесса.
В настройках блока ставим галочку “заменять переменные пользователя”

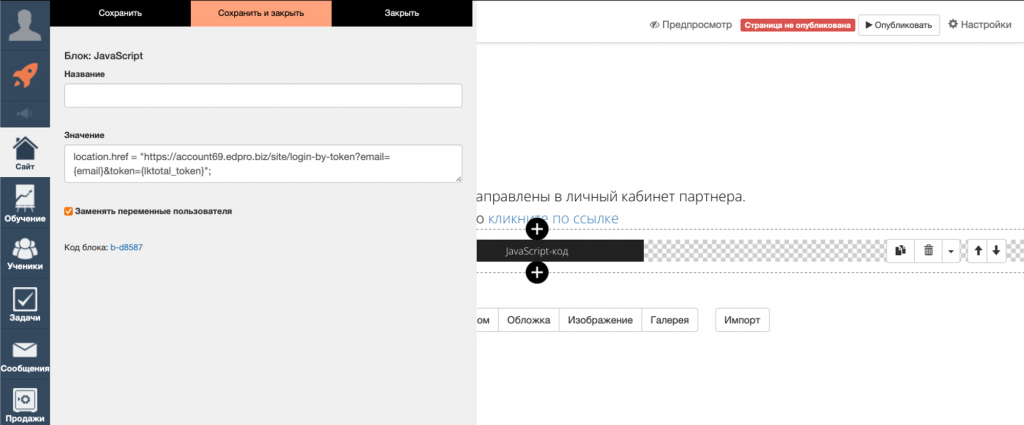
- Добавляем JavaScript блок со значением
location.href =»https://accountN.edpro.biz/site/login-by-token?email={email}&token={lktotal_token}»;
Где N — id вашего аккаунта в EdprBiz
lktotal_token — значение переменной доп поля, которое проставится из процесса.
В настройках блока ставим галочку “заменять переменные пользователя” - Нажимаем сохранить.

Шаг 4. Создаем страницу 2.
Необходимо создать страницу для авторизации.
- В разделе Сайт — Страницы переходим к созданию страницы.
- Указываем название страницы, url.
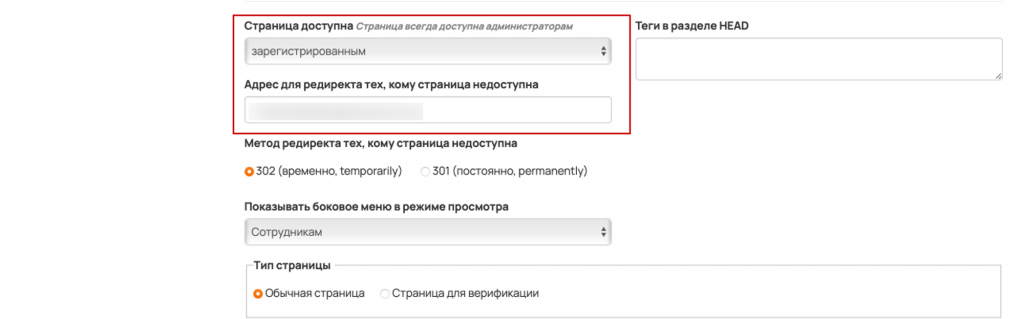
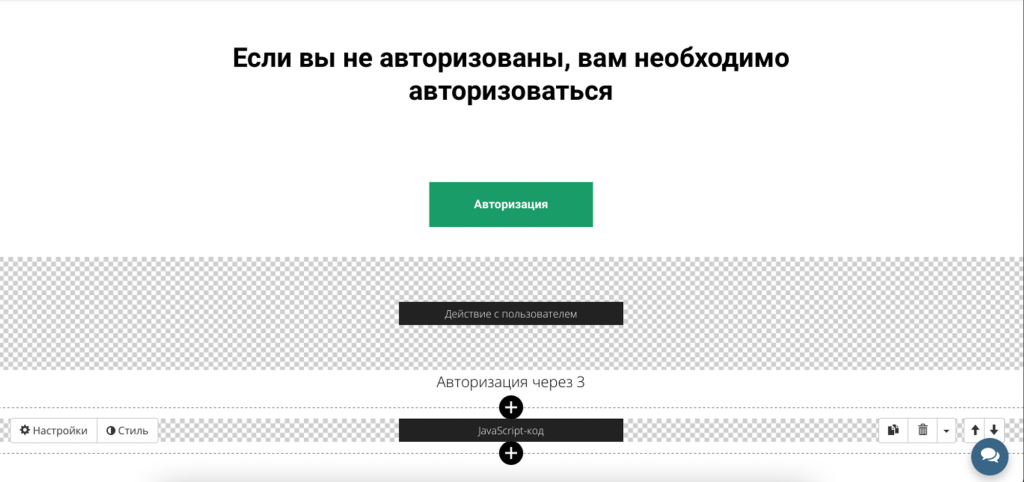
- Указываем, что эта страница доступна только зарегистрированным пользователям. Если пользователь не зарегистрирован, то переадресовывать его на страницу авторизации или регистрации.

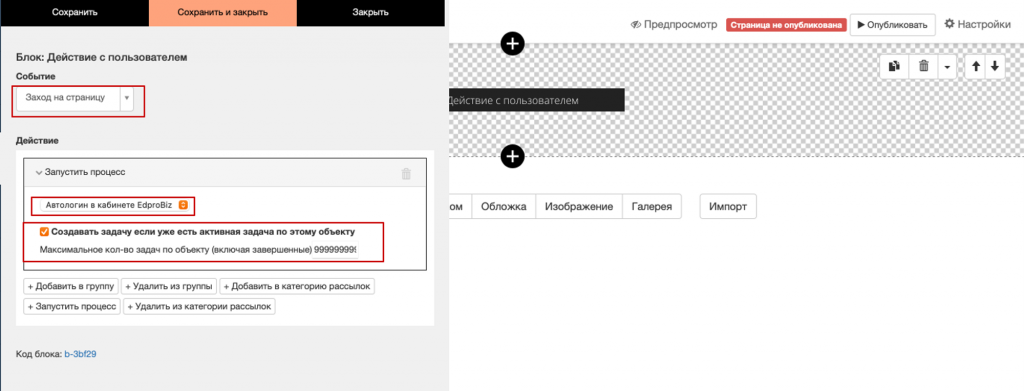
- Добавляем блок “действия с пользователем”
- Событие — заход на страницу
- Запустить процесс — выбираем процесс, созданный в шаге 1
- Создавать задачу — да
- Максимальное кол-во задач — ставим максимальное число

- Добавляем HTML блок
<div id=»timerBlock»> <p style=»text-align: center»>Авторизация через <span class=»seconds»>3</span></p> </div> - Добавляем блок Java Script
Где надо указать ссылку на переадресацию на страницу из шага 3
var timerBlock = $(‘.seconds’);
var num = 3; //количество секунд
var index = num;
var timerId = setInterval(function() {
timerBlock.html(—index);
}, 1000);
setTimeout(function() {
clearInterval(timerId);
location.href = «ссылка из шага 3«;
}, num*1000);
- Добавляем необходимую нам информацию по желанию.

Шаг 5. Размещаем ссылку для авторизации в меню.
- Копируем ссылку на страницу, созданную в шаге 4 и размещаем в ГК в удобном месте для ваших пользователей.
- Теперь при переходе на страницу из шага 4 будет запускаться процесс, который запрашивает токен для авторизации, а также будет переадресация на страницу, из шага 3, где этот токен будет подставляться и авторизовывать пользователя в кабинете.