
Продолжаем работать в разделе Курсы — Конструктор.
📌 ВАЖНО: Не рекомендуется вносить изменения в уже запущенный курс, где есть действующие ученики. Если урок был пройден, а потом в него добавили задание, то он снова считается НЕ пройденным.
1. Редактор контента в уроке.
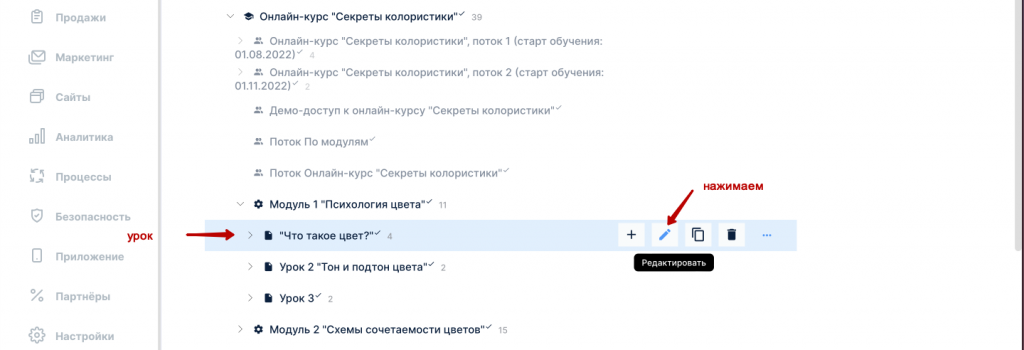
Открывается при наведении курсора на название урока и нажатии на Редактировать


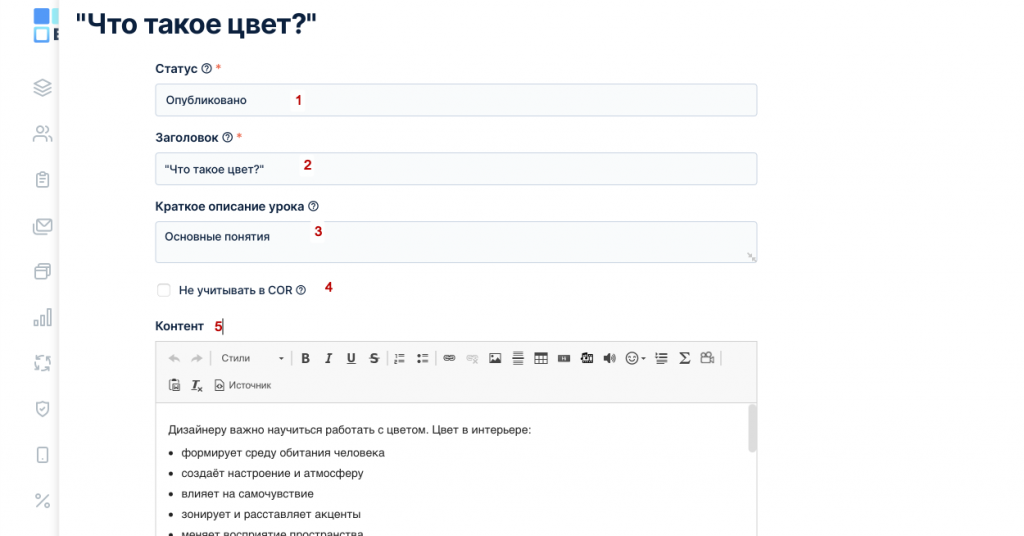
- Статус указываем Опубликовано (по умолчанию).
- Добавляем Заголовок — название урока
- При желании можно добавить Краткое описание урока (это небольшое описание урока, выводится у учеников)
- Не учитывать в COR — все уроки по умолчанию учитываются в статистике доходимости учеников. Можно некоторые уроки убрать из анализа доходимости COR.
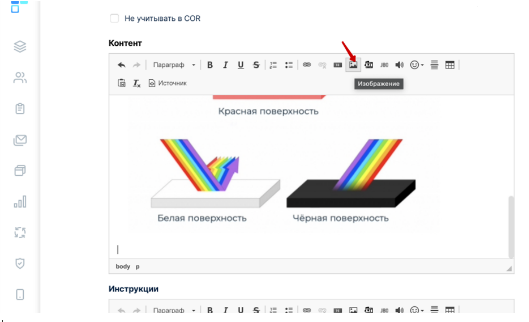
- Контент — здесь размещается учебный материал, который отображается у ученика.
- Инструкции — поле для заметок. Не отображается у учеников.
- Картинка (обложка урока) — отображается в кабинете у учеников.
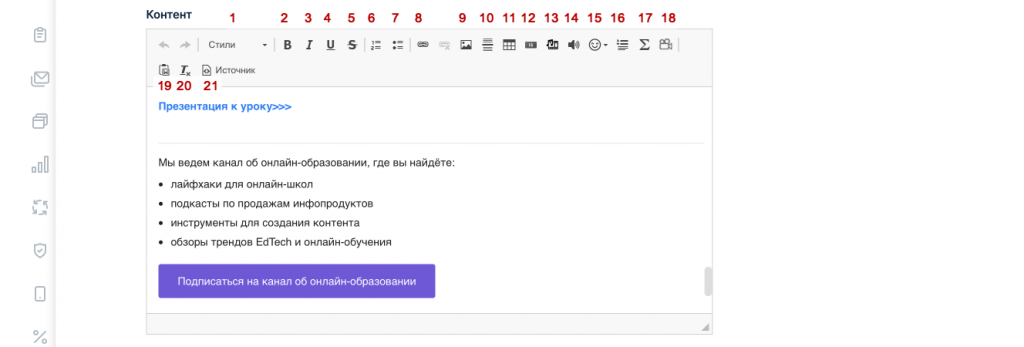
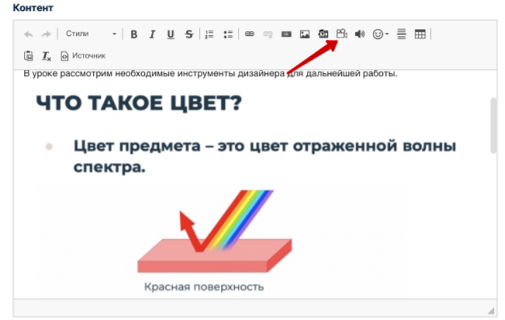
Для размещения учебного материала в уроке переходим к заполнению поля контент. Здесь есть набор инструментов для публикации разных типов материалов.

1 Стили форматирования
2 Полужирный шрифт
3 Курсив
4 Подчеркнутый
5 Зачеркнутый
6 Вставить / удалить нумерованный
7 Вставить / удалить маркированный список
8 Вставить / удалить ссылку
9 Вставить изображение
10 Вставить горизонтальную линию
11 Вставить таблицу
12 Вставить кнопку
13 Вставить медиа-контент с различных сайтов (Youtube, Vimeo и тд)
14 Добавить аудио-файл
15 Добавить смайлы
16 Заголовок с раскрывающимся текстом
При клике в модальном окне указывайте заголовок и сам текст, после нажатия на ОК — в скрывающимся тексте можно добавить картинки или другие медиафайлы
17 Добавить математические формулы
18 Загрузить видео из хранилища платформы в урок/загрузить видео в хранилище
19 Вставить из WORD
20 Очистить форматирование
21 Источник — html редактор текста.
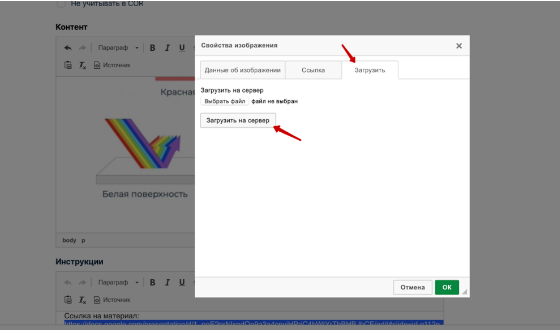
2. Как добавить картинку в урок?

Во вкладке Загрузить — нажать на Выбрать файл и после этого нажать на Загрузить на сервер

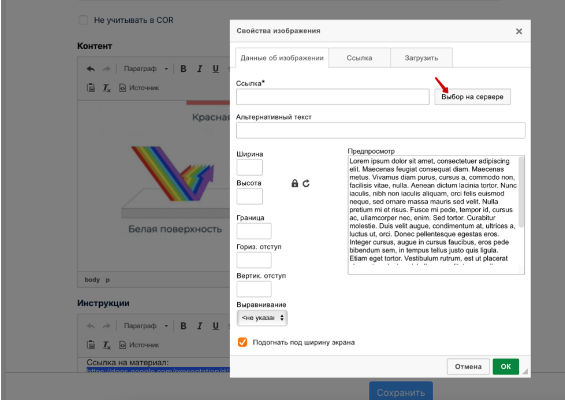
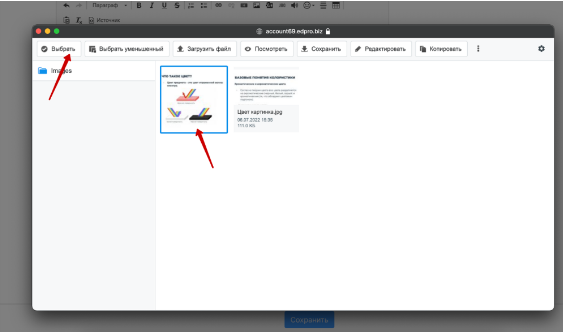
Далее вернуться во вкладку Данные об изображении.


Выбрать загруженное изображение и нажать на ОК (Сохранить). Не рекомендуется убирать галочку Подогнать под ширину экрана (эта настройка подгоняет картинку под ширину экрана / окна урока)
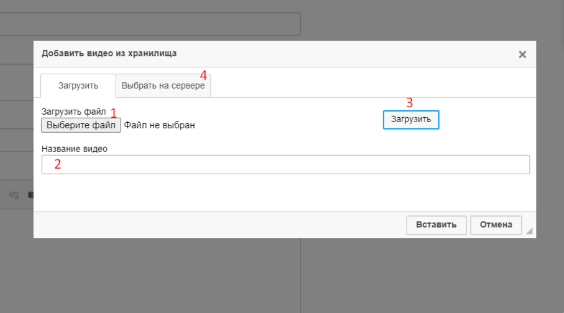
3. Как добавить видео в урок?


1 — Выбрать видео файл, который нужно загрузить на наш сервер
2 — Прописать название видео
3 — Загрузить видео на сервер
4 — Если видео уже ранее было загружено на сервер, то его НЕ нужно загружать повторно, а нужно выбрать на сервере
После того, как выбрали файл и нажали на ЗАГРУЗИТЬ, ожидаем загрузку, в это время нельзя закрывать окно (вкладку), но можно продолжать работу в других вкладках.
После того, как видео на 100% загрузилось — вставляем в урок через кнопку Вставить и Сохраняем урок.
⚙️ После загрузки и сохранения в уроке — видео в админке в редакторе будет написано «Видео обрабатывается и скоро станет доступно» — нужно подождать окончания обработки 🙂
🖼️ Требования к видео: 16:9
Поддержка видеоплеера разными браузерами
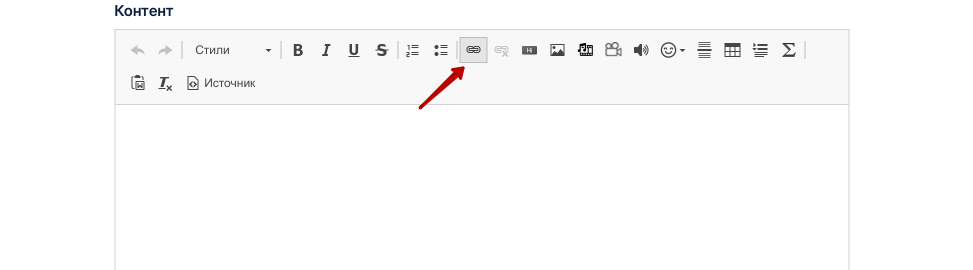
4. Как добавить файл в урок?
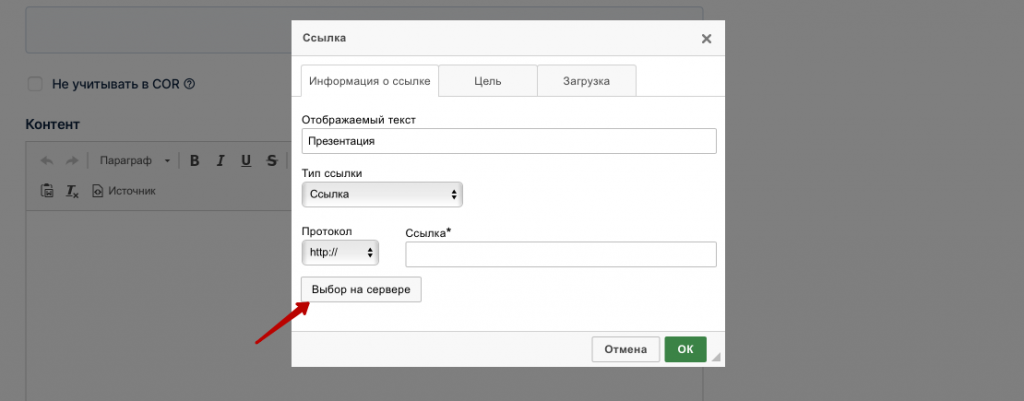
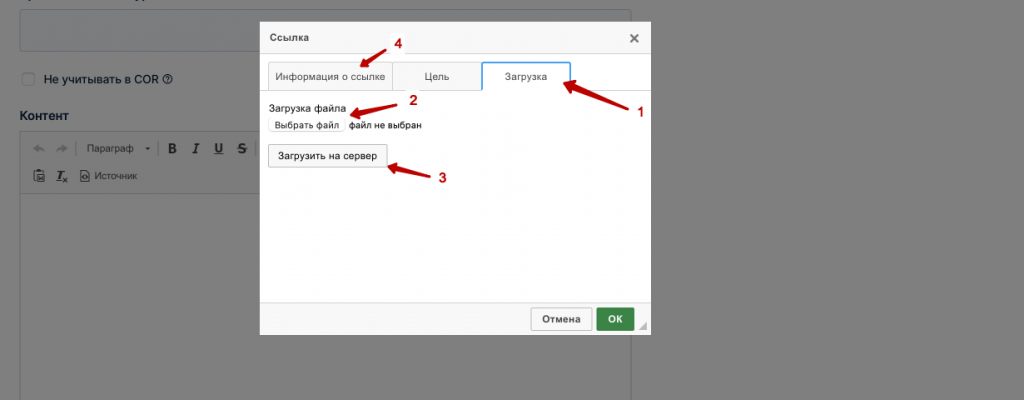
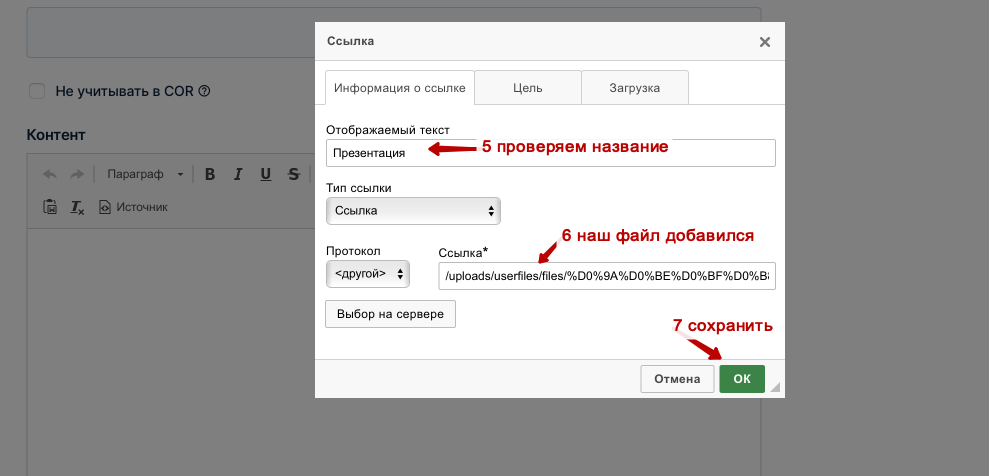
Файлы (презентации, pdf-файлы и тд) можно добавить в урок с помощью инструмента «вставить ссылку».

Если файл уже загружен в медиабиблиотеку, то его можно загрузить сразу с сервера.

Если файл находится на компьютере, то его можно загрузить во вкладке «загрузка».



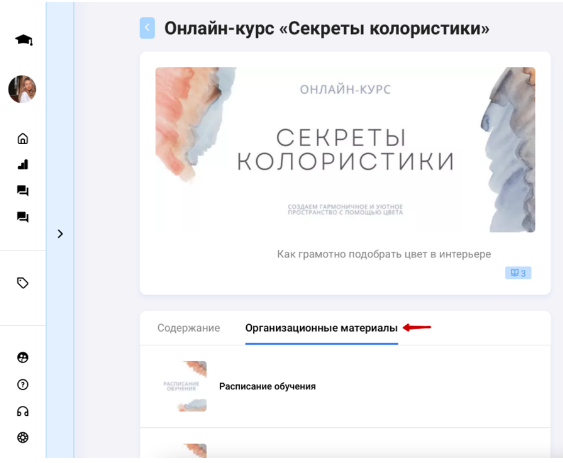
5. Как разместить организационные материалы на курсе?
Так как курс один, а потоков учеников к нему может быть много (у каждого потока своя дата старта, своя ссылка на чат потока и прочая индивидуальная информация, которая должна быть доступна только этому потоку), на нашей платформе предусмотрена вкладка — Организационные материалы, которая настраивается для каждого потока учеников — индивидуально.
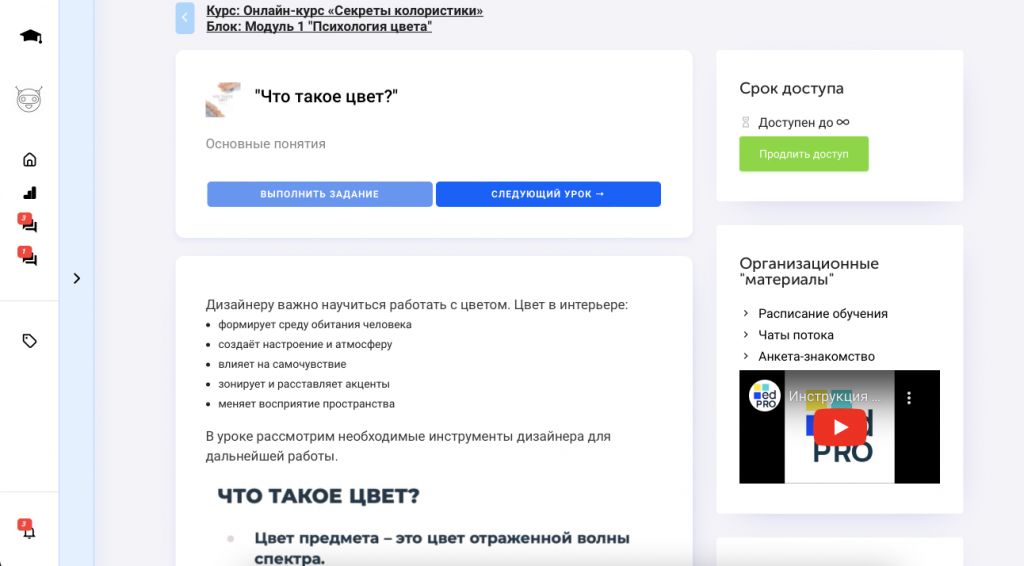
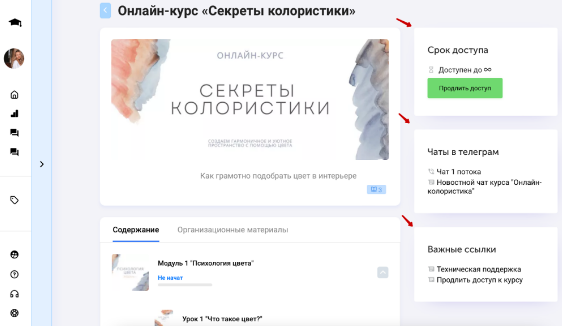
Для клиентов это выглядит так:

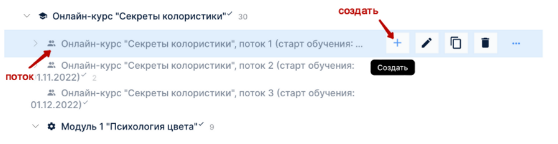
Организационные материалы настраиваются в Потоке курса — навести курсор на название Потока — в выпадающем меню выбрать Создать внутри

Выбрать Тип: Страница
Эта страница будет доступна в личном кабинете только выбранному потоку. Можно создавать несколько страниц.
6. Как добавить виджеты в урок?
Видоизменяемые, гибкие блоки для размещения дополнительной информации для учеников (ссылки на продление, сроки доступа к материалам, полезный дополнительный контент, достижения по курсу и тд)
Для учеников выглядит так:

Виджеты настраиваются индивидуально для каждого потока отдельно. Виджеты можно копировать из потока в поток, а также их можно скопировать из других курсов.
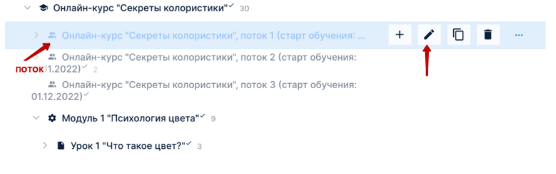
Чтобы добавить виджет, нужно зайти в настройки Потока — по кнопке Редактировать (навести на название потока).

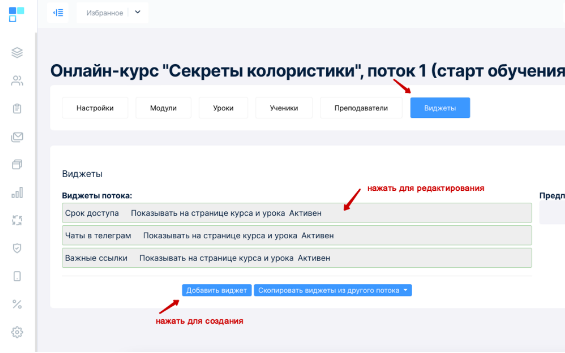
Зайти во вкладку — Виджеты.

Можно Добавить новый виджет или Скопировать из другого потока
7. Как добавить сертификат/диплом после прохождения урока/курса?
В разделе Курсы — Конструктор надо у нужного урока создать тип задания: Задание: получить сертификат
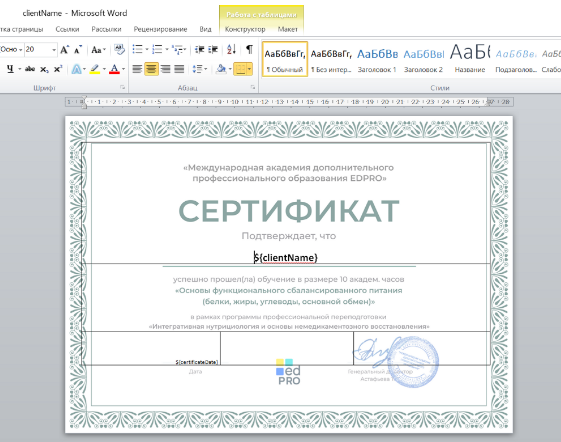
🖼️ Требования к файлу — шаблону сертификата / диплома
- Бланк сертификата загружается в формате .docx (Microsoft Word)
- При подготовке бланка необходимо в нужные места на странице вставить те переменные из списка ниже, которые необходимы:
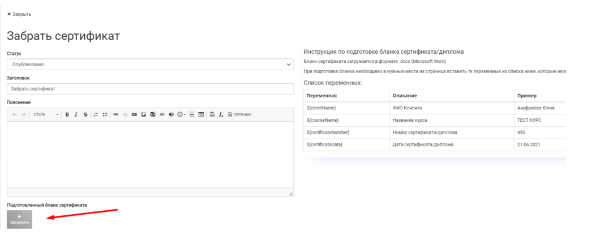
Список переменных:
| Переменная | Описание | Пример |
| ${clientName} | ФИО Клиента | Ан Юлия |
| ${courseName} | Название курса | ТЕСТ КУРС |
| ${certificateNumber} | Номер сертификата/диплома | 450 |
| ${certificateDate} | Дата сертификата/диплома | 21.06.2022 |
${clientName} — берется ФИО ученика из профиля
${courseName} — название курса, к которому относится урок, где это задание добавлено
${certificateNumber} — номер сертификата. мы пока решили что это будет ID ответа
${certificateDate} — дата сертификата. пока что это дата, когда человек проходит это задание
*Шрифт и размер переменной — соответствует шрифту и размеру соответсвующих данных в сертификате клиента
Пример:

Далее нужно загрузить подготовленный бланк сертификата в задании:

8. Частые вопросы.
- Какие форматы файлов можно загрузить на платформу?
- На платформе поддерживаются следующие форматы:
‘7z’, ‘aiff’, ‘asf’, ‘avi’, ‘bmp’, ‘csv’, ‘doc’, ‘docx’, ‘fla’, ‘flv’, ‘gif’, ‘gz’, ‘gzip’, ‘jpeg’, ‘jpg’, ‘mid’, ‘mov’, ‘mp3’, ‘mp4’, ‘mpc’, ‘mpeg’, ‘mpg’, ‘ods’, ‘odt’, ‘pdf’, ‘png’,’ppt’, ‘pptx’, ‘qt’, ‘ram’, ‘rar’, ‘rm’, ‘rmi’, ‘rmvb’, ‘rtf’, ‘sdc’, ‘swf’, ‘sxc’, ‘sxw’,’tar’, ‘tgz’, ‘tif’, ‘tiff’, ‘txt’, ‘vsd’, ‘wav’, ‘wma’, ‘wmv’, ‘xls’, ‘xlsx’, ‘zip’, ‘fb2’